ایجاد سکشن جدید در المنتور

ایجاد سکشن جدید در المنتور
توی این مقاله قصد داریم به صورت مختصر و مفید و کاربردی درباره سکشن صحبت کنیم و بگیم که اصلا سکشن چیه و چطوری میتونیم یه سکشن جدید ایجاد کنیم .
اما قبلش یه توضیح خیلی کوچولو درباره المنتور بدیم و بعد بریم سراغ اینکه حالا سکشن چیه .. !
المنتور چیست؟
بچه ها المنتور یه صفحه ساز وردپرسی هستش که ما به وسیله اون میتونیم کلی صفحه و بخش برای سایتمون درست کنیم ..
المنتور از نسخه رایگان شروع میشه و تا نسخه پیشرفته و حرفه ای به چندین بخش مجزا تقسیم میشه که ما حتما توی جلسه های بعدی درباره همشون مفصل صحبت خواهیم کرد .
نسخه های حرفه ای که گفتم حتما باید لایسنس شون خریداری بشه و به صورت رایگان امکان استفاده ندارن اما در ازای این پرداخت المنتور طیف وسیعی از امکانات و آپشن های اضافه رو در اختیارتون قرار میده و صد در صد از خریدش پشیمون نخواهید شد.
توی نسخه رایگان هم شما به راحتی میتونید کارتون رو شروع کنید یه صفحه حرفه ای با تمام امکانات حتی یه خورده بیشتر از امکانات پایه ی وردپرس و ووکامرس بسازید اما نسخه های پولی به طبع اون تفاوت رو نشون میدن و با اضافه شدن کلی المان و بخش جدید از جمله گالری تصاویر، صفحات آکاردئونی و تب و … علاوه بر ایجاد تغییر شگفت انگیزی توی ظاهر سایتتون، کار و عملکرد سایت رو هم خیلی ارتقا میدن و حرفه ای تر به نظر میریسید.
پس حتما منتظر جلسه های بعدیمون باشید که قراره باهم کلی تمرین و پروژه داشته باشیم .. و سورس تمامی تمرین های انجام شده رو هم حتما پایان هرجلسه براتون میذارم تا بتونین دانلود کنین و توی سایتتون ازش استفاده کنین .
شروع کار!
خب حالا که فهمیدیم اصلا المنتور چیه دیگه وقت شروع کاره ..
فقط باید افرونه المنتور رو دانلود و نصب کنین و بعد اگر دوست داشتین نسخه پرو رو هم بگیرین تا المان های دم دستتون بیشتر بشه و بتونید حرفه ای تر کار کنید . (آموزش نصب افزونه)
خب حالا بعد از نصب و فعال سازیه المنتور وقتشه که یه صفحه ی جدید یا یه سکشن جدید ایجاد کنید و برید سراغ طراحی .
سکشن چیست ؟
خب بلاخره رسیدیم به اینکه اصلا سکشن چیه .. !
اینجا براتون یه مثال میزنم که راحت تر متوجه بشید
فرض کنید شما میخواد یه صفحه فروشگاهی طراحی کنید
از بالا به پایین شروع میکنید و یه سری چیزها رو کنار هم میچینید تا در نهایت صفحتون مناسب موضوع (که اینجا فروشگاه هستش) و سلیقه ی خودتون (از نظر ظاهر) شکل بگیره .. پس شروع میکنید بالای سایت اول بنر میذارید .. بعد یه قسمت برای آفر های ویژه و قسمت هایی هم مثل پرفروشترین ها یا جدیدترین ها و از این قبیل المان ها رو میذارید توی صفحه و در نهایت سایت فروشگاهیتون آماده اس .
حالا ما به این بخش هایی که تک به تک مثل پازل دارین انجام میدین میگیم سکشن ..
سکشن ها میتونن تک بخشی یا حتی بیشتر باشن ..
مثلا شما میتونید بنر رو یه سکشن و آفرهای ویژه رو هم یه سکشن جدا طراحی کنید یا هردو رو داخل یه سکشن بنویسید .. و این کاملا به سلیقه و نیاز خودتون بستگی داره ..
گاهی المان هایی که مینویسید از نظر موقعیت قرارگیری توی صفحه سایت نزدیک به هم هستن و به صورتی طراحی میشن که همیشه نزدیک به هم هستن .. به عنوان مثال بنر اصلی سایت و منوی اصلی بالای صفحه سایت .. چون معمولا کنار هم هستن میتونید هر دو رو داخل یه سکشن بنویسید اما در مقابل گاهی بخش ها اصلا به هم مرتبط نیستن و با هم فاصله دارن .. مثلا یکی بالای صفحه قراره باشه و یکی پایین صفحه، در این صورت دیگه واقعا مجبور میشید که سکشن ها رو جدا بنویسید.
ایجاد سکشن جدید
خب بچه یه نکته هم اینجا بهتون بگم که بعدا کمتر دچار مشکل بشین
اونم اینه که وقتی یه افزونه ای رو میخواهین نصب کنین حتما قبلش به این توجه کنین که با نسخه وردپرس تون همخونی داشته باشه .. البته باز هم ممکنه دچار اختلال بشین ولی دیگه مشکل ناسازگاری با سایتتون نیست بلکه ناسازگاری بین دوتا ماژول هستش که با خورده حوصله میتونین ماژول ناسازگار رو پیدا کنین و درصورت امکان بگردین یه چیز دیگه با همون عملکرد یا عملکرد مشابه پیدا کنین تا سایتت دوباره برگرده به حالت نرمال.
پیدا کردن همخونی بین نسخه ماژول و نسخه وردپرس تون هم زیاد سخت نیست .. اگر میخواهین نسخه حرفه ای خریداری کنین که حتما فروشگاه مورد نظرتون اطلاعات کافی درباره آپدیت های ماژول و نسخه های هماهنگش رو اطلاع رسانی میکنه، اگر هم میخواهید از نسخه رایگان استفاده کنید که خود وردپرس نسختون رو با آخرین آپدیتی که برای دانلود میذاره رو بررسی میکنه و بهتون اطلاع میده که ماژولی که سرچ کردین با نسخه وردپرستون سازگاره یا نه !
الان اینجا داره اطلاع میده که آخرین آپدیتی که برای ماژول المنتور اومده 2 هفته پیش بوده و این آپدیت همچنان با نسخه وردپرس سایت من سازگاره .
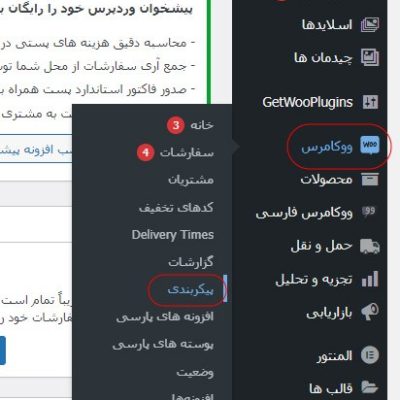
خب پس من این ماژول رو نصب کردم و کافیه از منوی سمت راست گزینه المنتور رو پیدا کنم
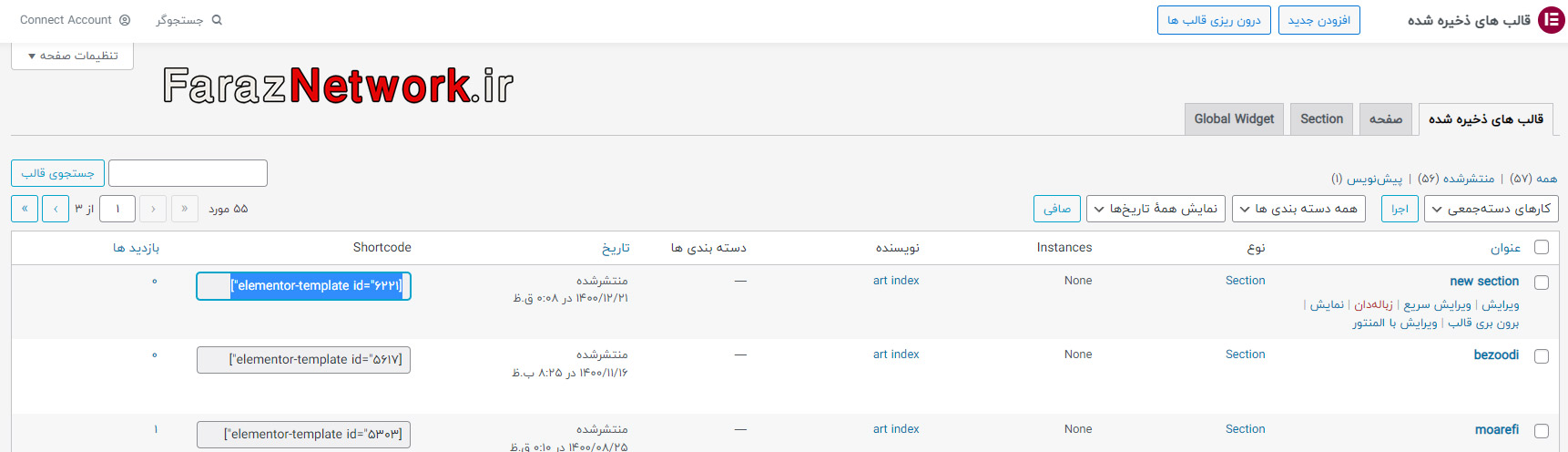
حالا از منویی که المنتور در اختیارتون قرار میده روی قالب های ذخیره شده کلیک کنید
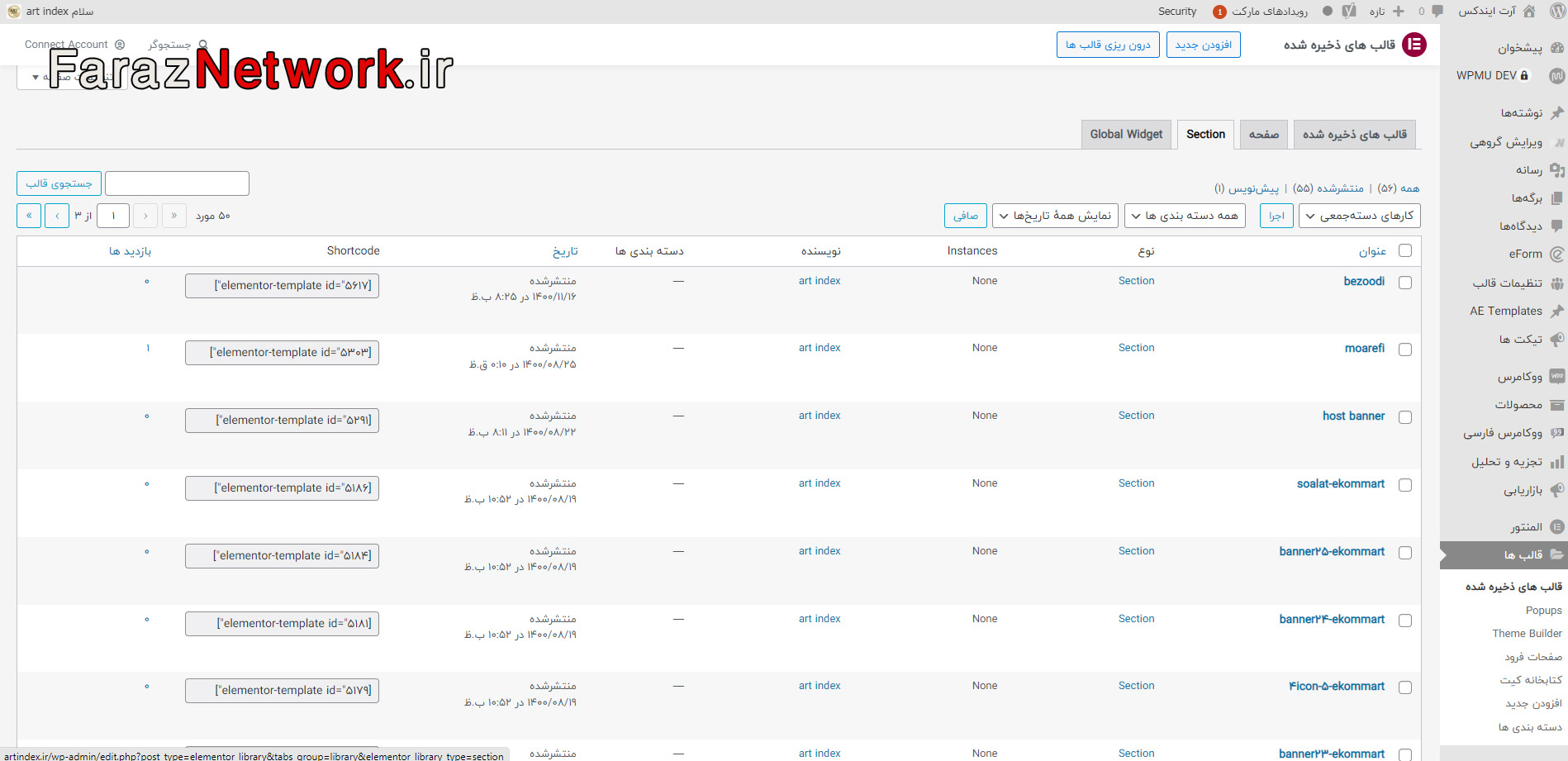
اینجا توی این عکس چون من قبلا سکشن زیاد اینجاد کردم صفحه پره و قطعا اگر برای اولین باره که میخواهین سکشن ایجاد کنید این صفحه برای شما خالیه
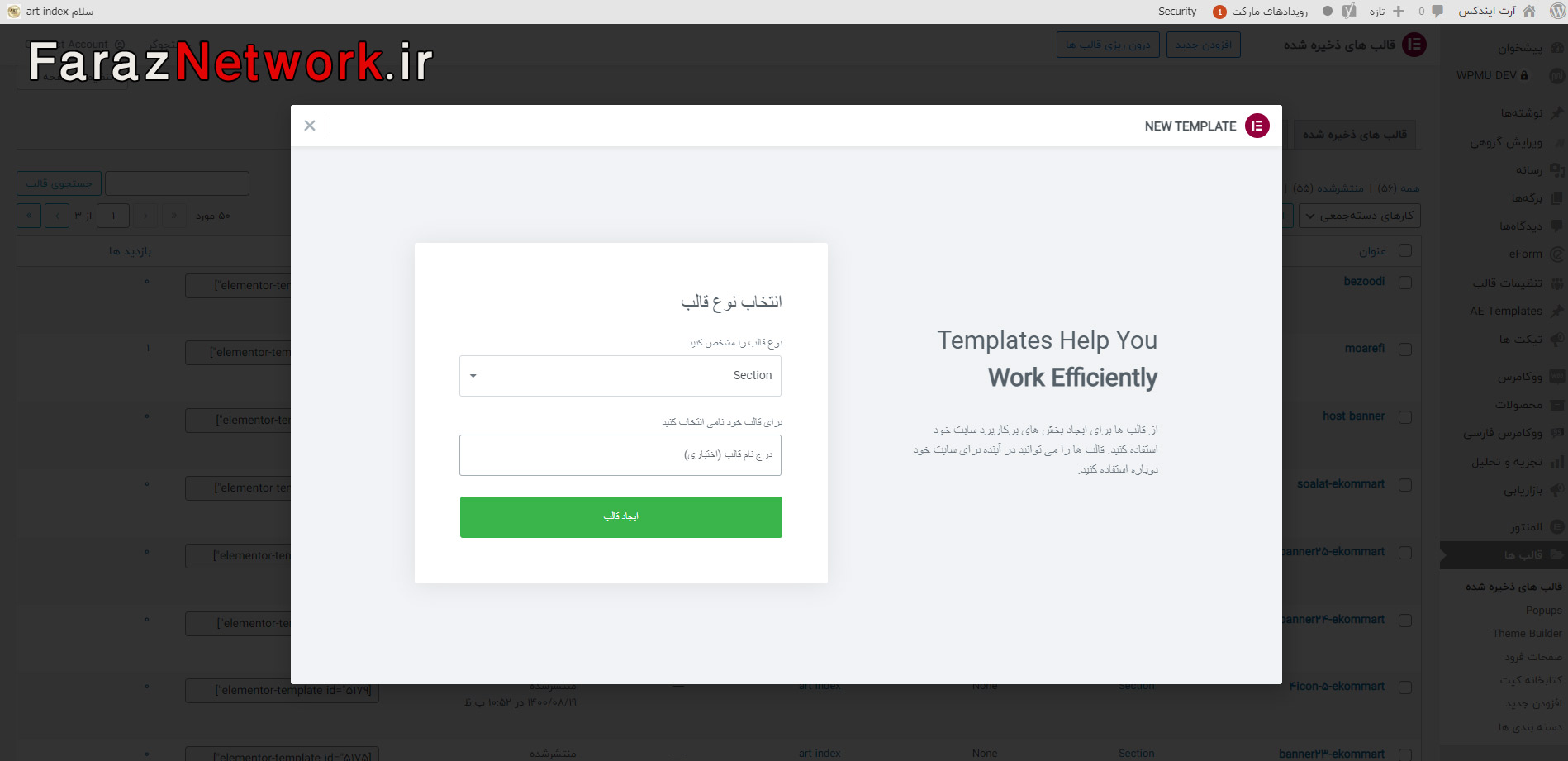
برای تعریف سکشن جدید روی دکمه افزودن جدید کلیک کنید
حالا اینجا کافیه که برای سکشنتون یه اسم انتخاب کنید
البته اینجا اگر باکس نوع قالب رو تغییر بدین و بذارین روی page ، به جای سکشن یه صفحه ی جدید ایجاد میشه
در نهایت انتخاب هر دو گزینه همچین نمایی رو براتون به نمایش میذاره
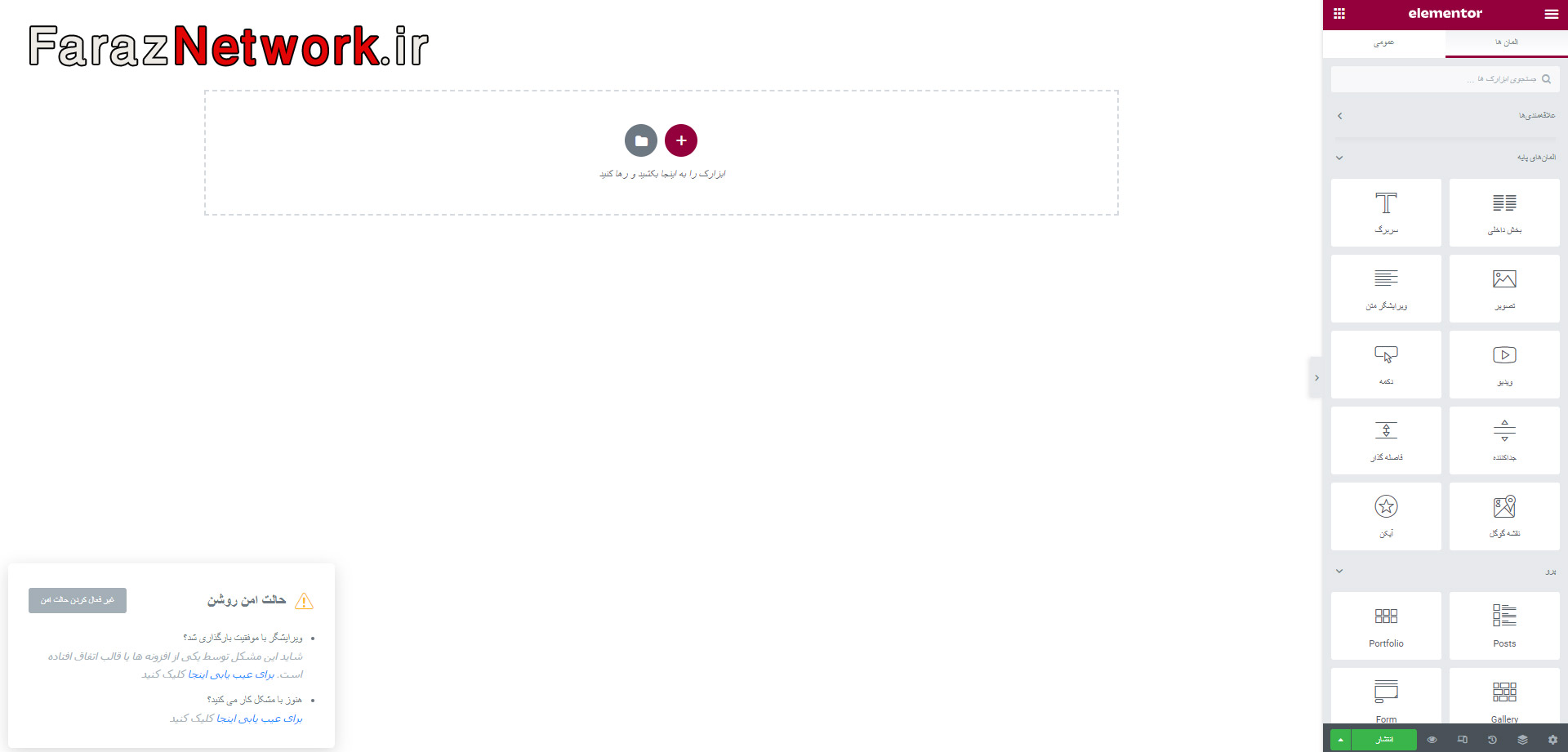
چون این ویو صفحه ساز المنتور هستش .. اما خب توی خروجی کارتون بسته به نوع انتخابتون شما قراره یه صفحه جدید یا سکشن جدید داشته باشید
البته بعدا توی تمرین ها با هم صفحه هم ایجاد میکنیم
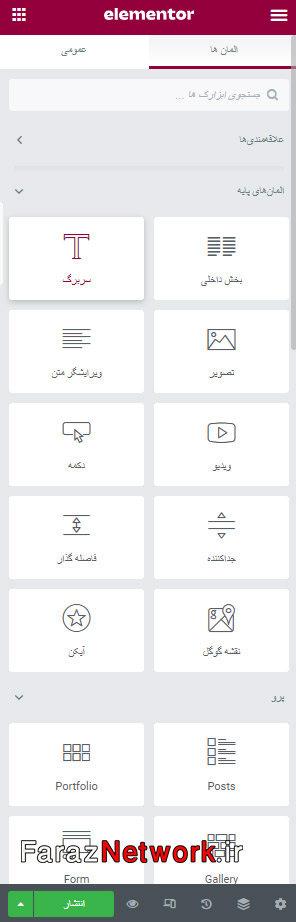
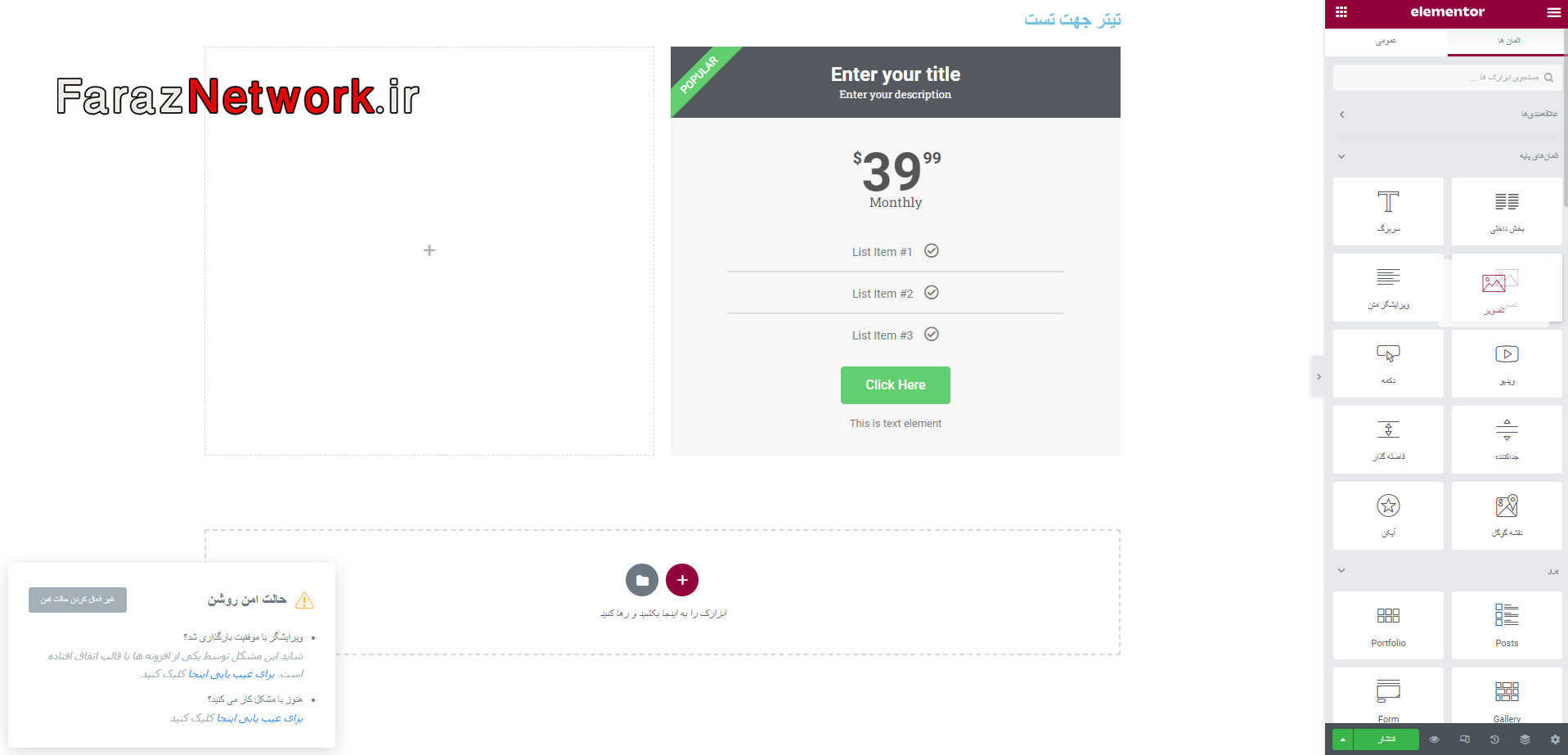
منوی سمت راست تمام چیزی هستش که شما دردسترس دارین و با خلاقیت و امتحان اینا میتونین هرچیزی که توی ذهنتونه رو بسازین
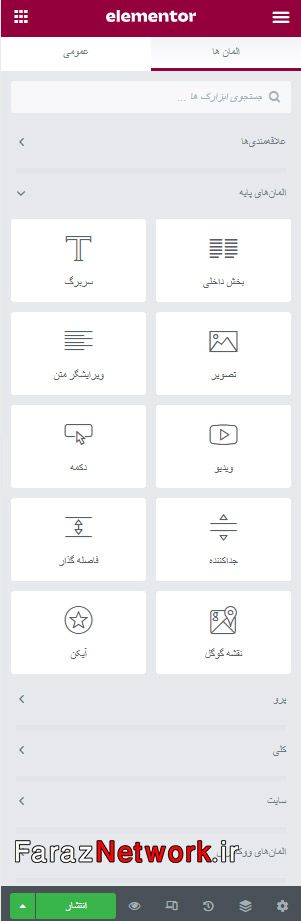
برای راحتیه کارتون المنتور المان ها رو دسته بندی کرده و بنا به نیازتون میتونید راحتتر گزینه های مد نظرتون رو پیدا کنید
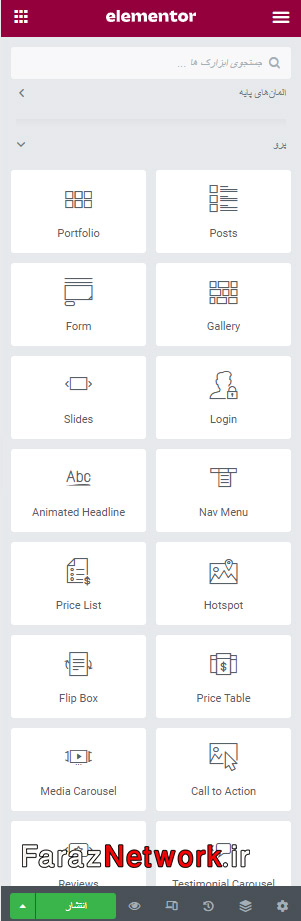
مثلا برای ساختن صفحه فروشگاهی به المان های ووکامرس نیاز دارین و …
اینجا هم که اگر دقت کنین برای من یه گزینه جدید به اسم پرو اضافه شده که به خاطر نصب المنتور پرو هستش ..
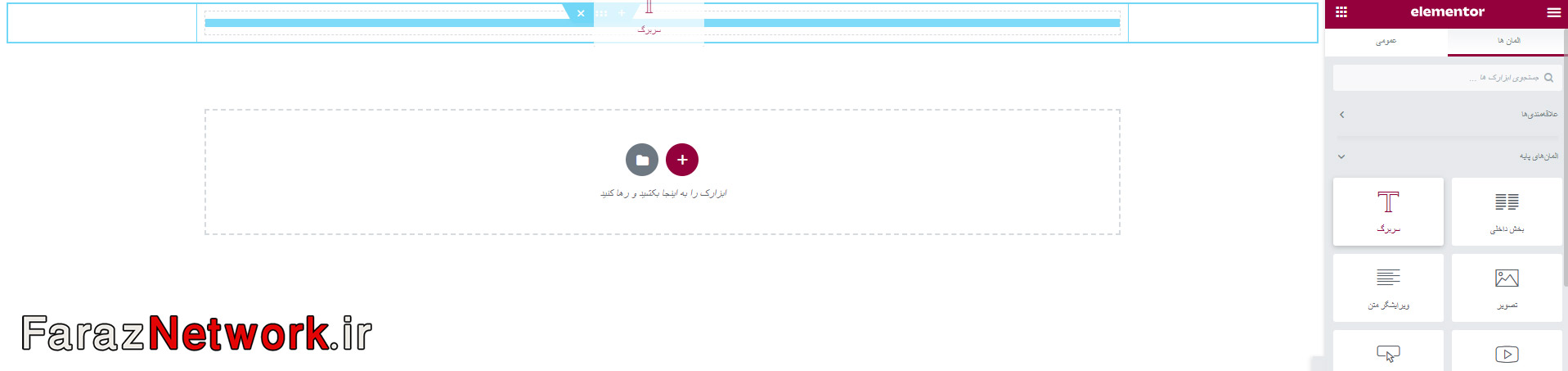
با کلیک روی علامت بعلاوه میتونید المان جدید به صفحتون اضافه کنید
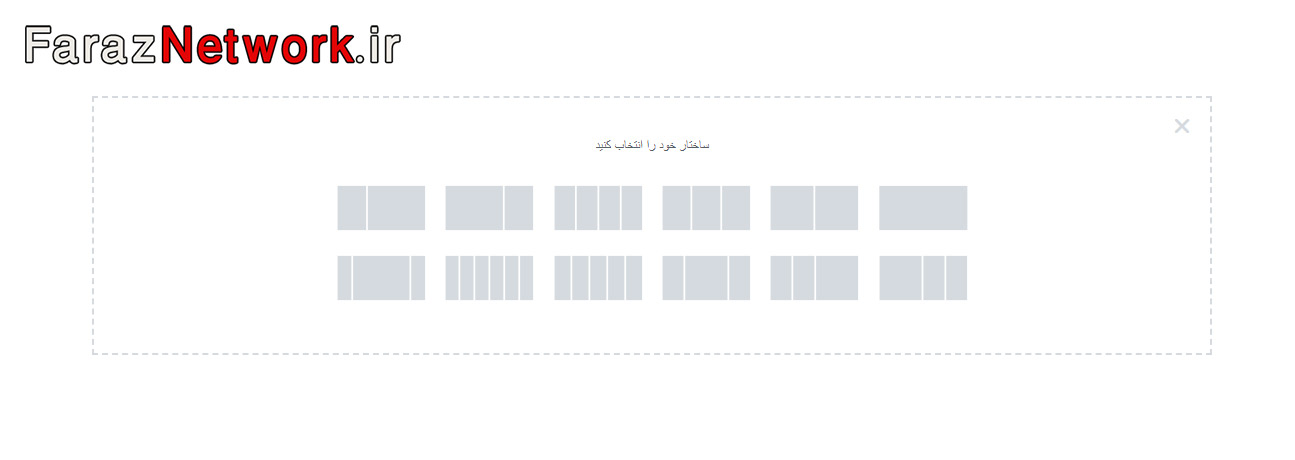
ایجا باید یه ساختار برای چیدمان المان ها انتخاب کنید که من اولی رو انتخاب میکنم
اگه دقت کنین یه باکس آبی رنگ تک بخش برام ایجاد شد
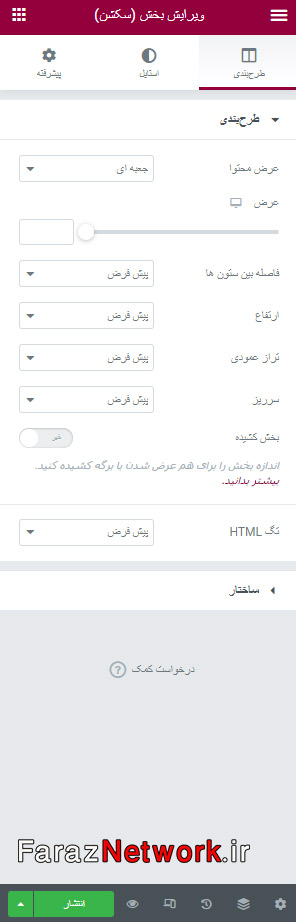
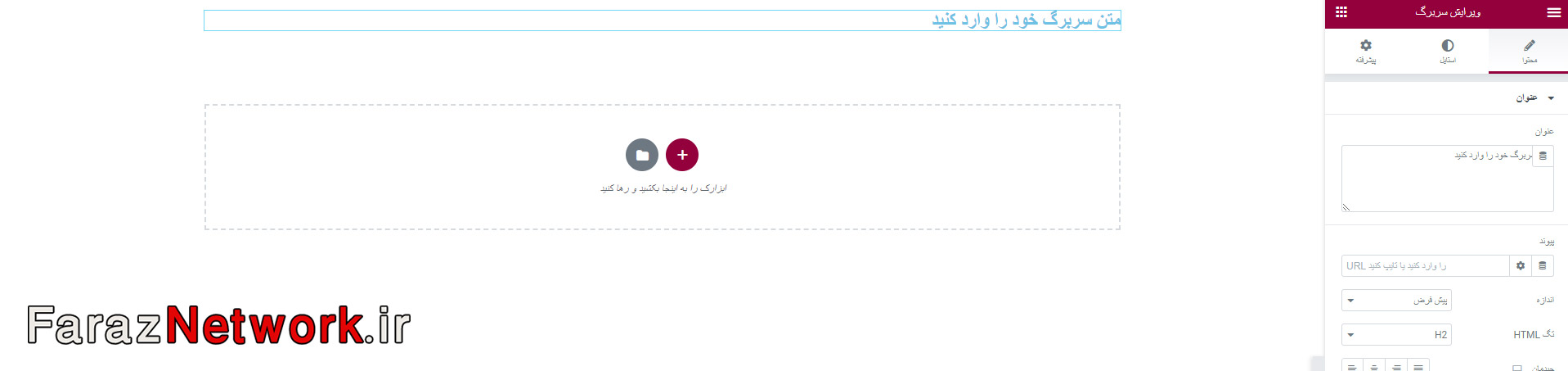
حالا اگر دقت کنید منوی سمت راست با توجه به کلیک های شما توی جاهای مختلف صفحه تغییر میکنه
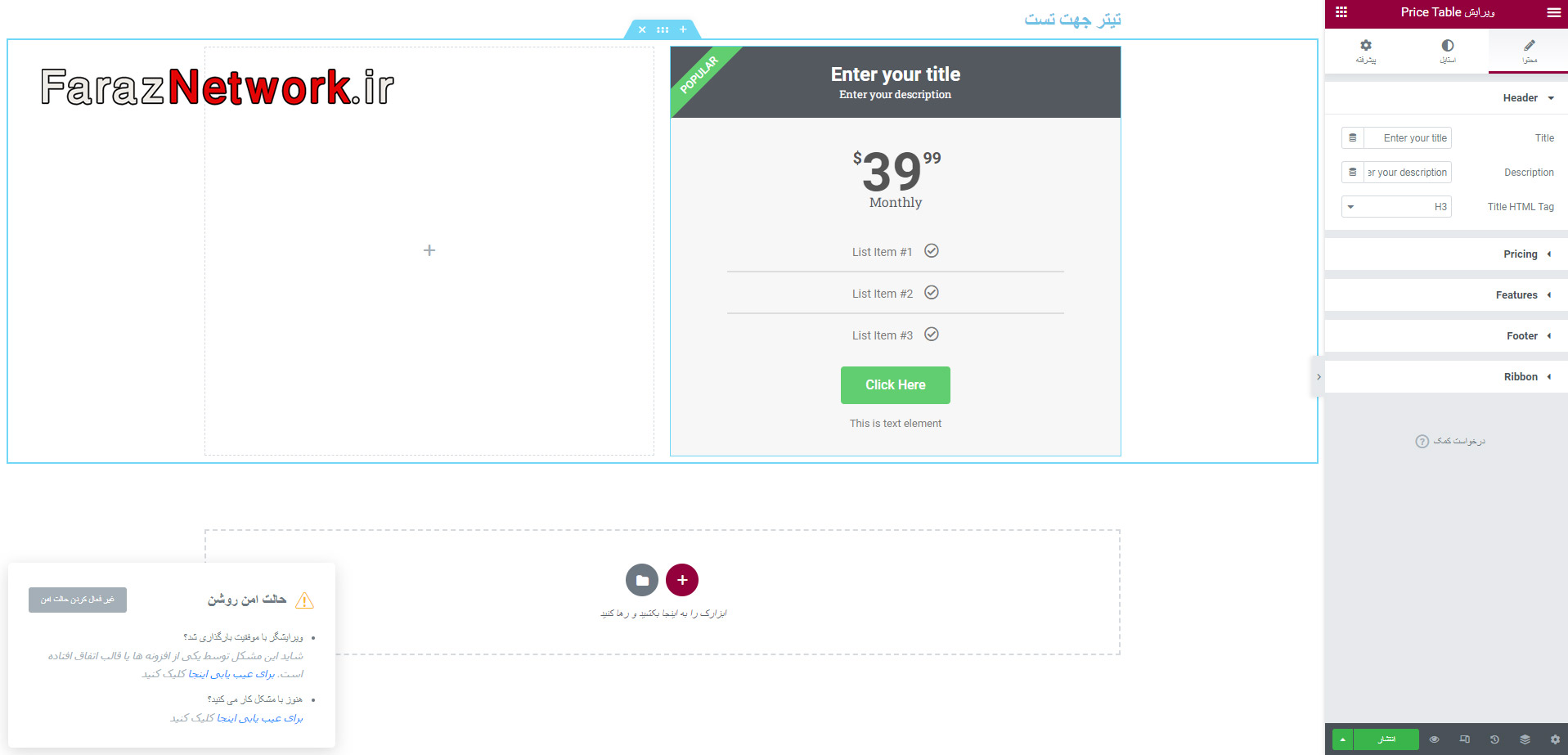
مثلا اگر روی قسمت آبی باکس کلیک کنید آماده اس تا خود باکس رو ویرایش کنید
اگر هم روی علامت بعلاوه داخل باکس کلیک کنید منوی المان ها براتون میاد
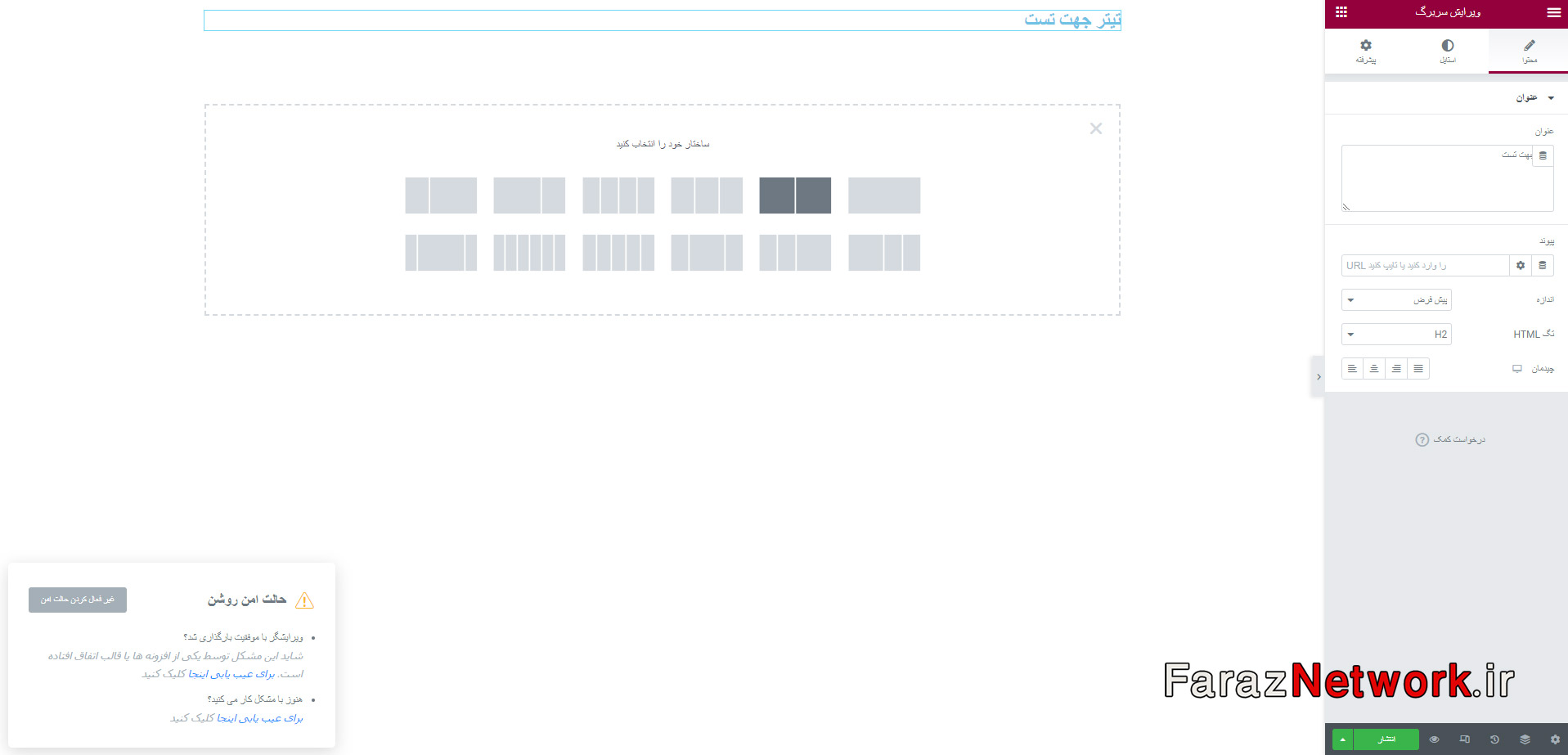
حالا من یکی از گزینه ها رو انتخاب میکنم و به حالت درگ اند دراپ میندازمش داخل باکس
حالا منوی سمت راست دوباره تغییر میکنه و به من اجازه میده تا المان انتخابیم رو ویرایش کنم
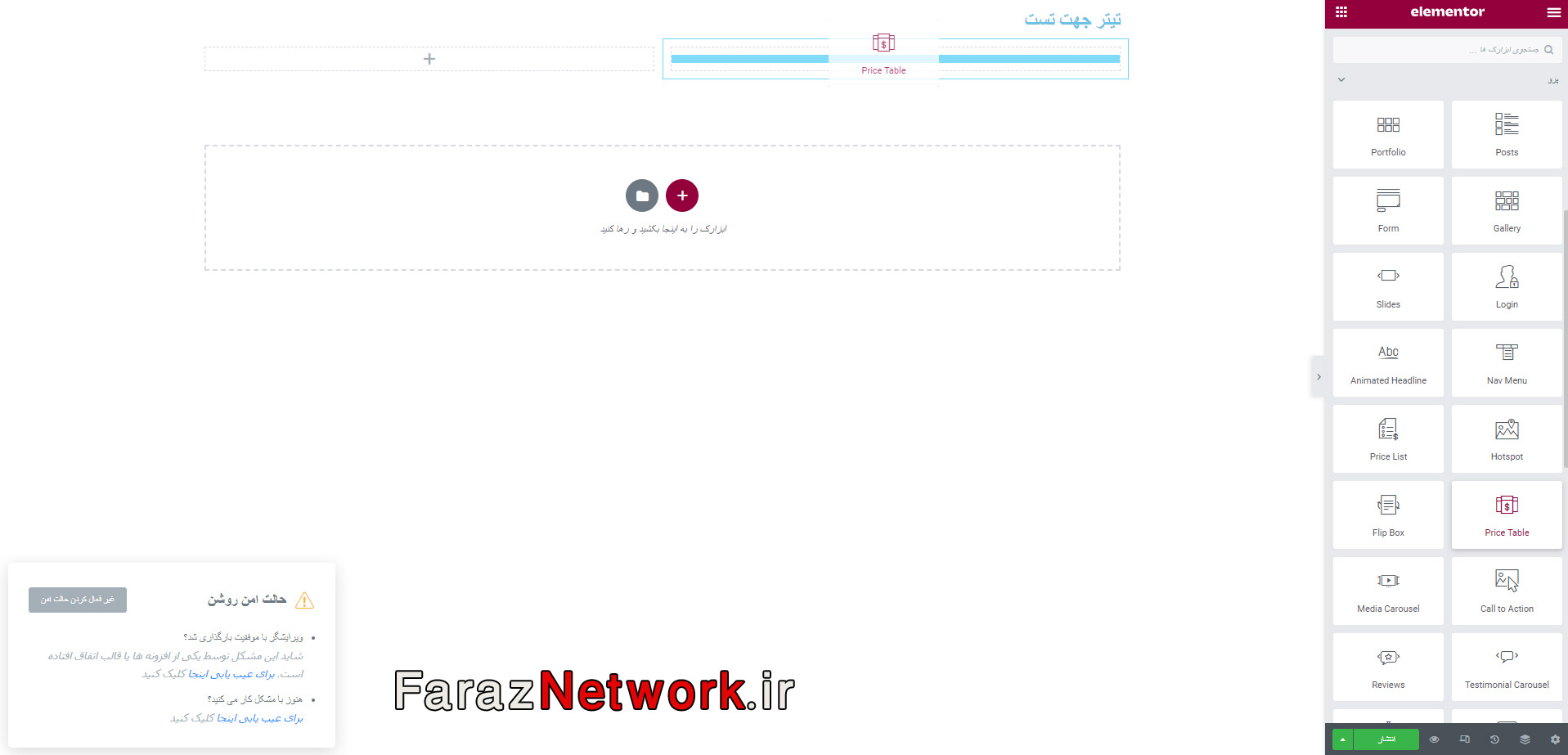
دوباره یه ساختار جدید با تم 2ستون انتخاب میکنم
حالا یک از المان های پرو رو انتخاب میکنم و میکشم میندازم داخل یکی از ستون ها
از این لیست قیمت میتونید توی فروشگاهتون استفاده کنید
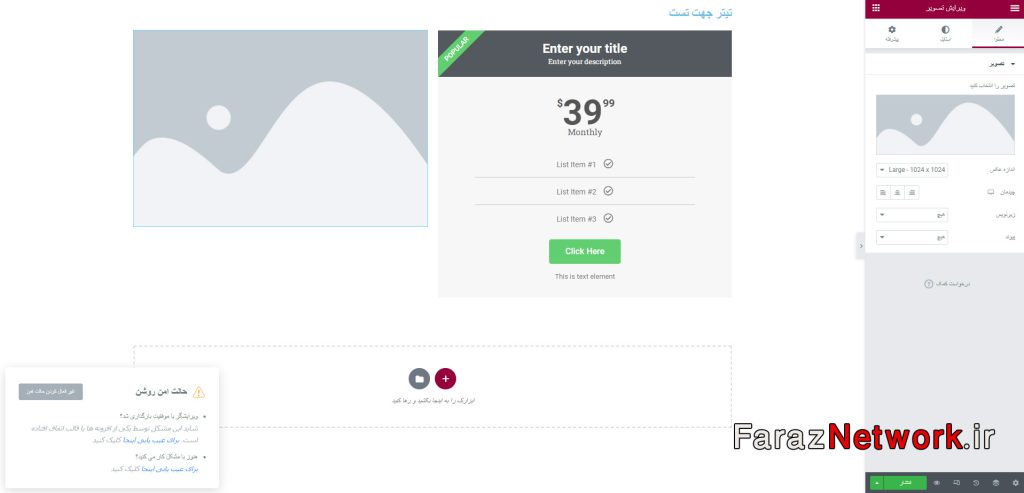
یه تصویر هم به ستون چپ اضافه میکنم
در نهایت کارتون که تموم شد روی دکمه سبز رنگ انتشار کلیک کنید
با کلیک روی علامت چشم
یا گزینه نمایش که زیر سکشن جدیدتون از داخل همون صفحه ی قالب های جدید میاد میتونید خروجی کارتون رو ببینید
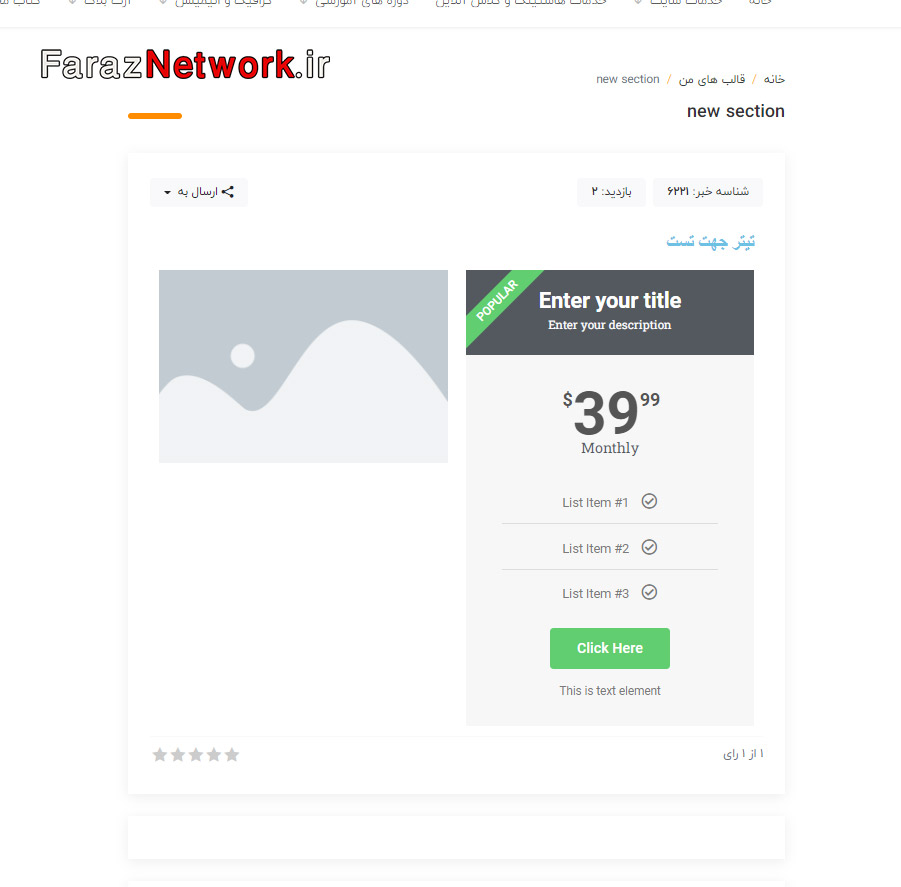
اینم خروجی کار من
با استفاده از کد کوتاه هم میتونید سکشنتون رو وارد صفحه یا html مورد نظرتون بکنید
که اینم یه مبحث دیگه هستش که توی یه مقاله دیگه بهتون میگم
ممنون که با حوصله تا آخرش همراهمون بودین و منتظر مقاله های بعدیمون باشید
شهره لیثی































دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.