رنگ در css

منظور از تعیین رنگ این است که با استفاده از ویژگی هایی رنگ های صفحه و محتویات درون آن را مشخص میکنند، به صفحات رنگ بدیم و باعث زیبایی صفحاتمان شویم.
یکی از مهمترین و پرکابرد ترین ویژگیها در css رنگها می باشد.
شما میتوانید به یک متن رنگ دلخواهی را بدهید و یا مرز (border) آن را رنگ بدهید و یا پشت زمینه را.
برای هر یک از موارد گفته شده، ویژگی مخصوص به خود استفاده می شود که در این قصد دارم تا به آن ها بپردازم ولی قبل از اینکه وارد ویژگیها شویم، لازم است تا با انواع تعریف رنگ در css آشنا شویم.
مقادیر رنگ ها در css
در HTML، رنگ ها نیز می توانند با استفاده از مقادیر RGB، مقادیر HEX، مقادیر HSL، مقادیر RGBA و مقادیر HSLA مشخص شوند.
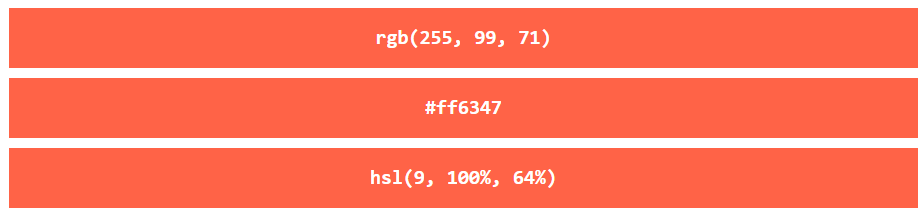
همانند نام رنگ “گوجه فرنگی”:
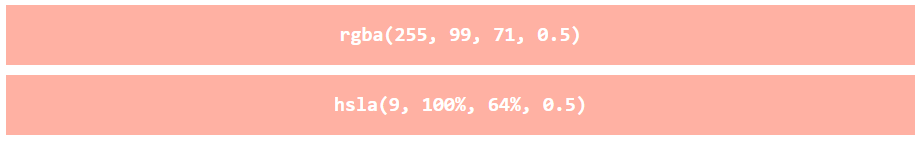
رنگ فوق با شفافیت ۵۰% به صورت زیر است:
تابع ()rgb
تابع ()rgb از سه کلمهی red،green و blue تشکیل شده و به شکل مقابل تعریف میشه:
rgb( red, green, blue)
این تابع بر اساس مقدار هرکدوم از این سه رنگ، رنگ عنصر مورد نظر ما رو تعیین میکنه. اجازه بدید با استفاده از ویژگی background-color که رنگ پسزمینه رو تعریف میکرد با این تابع بیشتر آشنا بشیم.



همونطور که مشاهده میکنیم این تابع هم با عدد ۲۵۵ که در جلسه قبل یاد گرفتیم سر و کار داره!
تفاوت تابع ()rgb با مقادیر HEX در اینه که مقدار تاریکی و روشنایی رنگ، در مبنای ۱۰ تعیین میشه. بنابراین نیاز نیست که برای تاریک کردن اثر یک رنگ یا روشن کردن اون، از 00 تا ff حرکت کنیم. 0 تاریک ترین حالت رنگ، و 255 روشن ترین حالت اون رنگ هست.
حالا رنگ های دیگه رو بررسی کنیم.
برای مثال، میدونیم که رنگ بنفش، مخلوط رنگ قرمز و آبی هست. اون رو میتونیم به فرم زیر نمایش بدیم.

نکته اینجاست که 255 روشنترین حالت ممکنه. ما میتونیم با زیاد کردن مقادیر تابع، رنگ مورد نظرمون رو به روشن بودن نزدیکتر کنیم.

نمونههای دیگهای از این تلفیق رنگها توسط ()rgb رو میتونیم در پایین مشاهده کنیم.



ناگفته نمونه که با استفاده از تابع ()rgb، میتونیم به طیف رنگها بین سیاه و سفید هم دسترسی داشته باشیم.




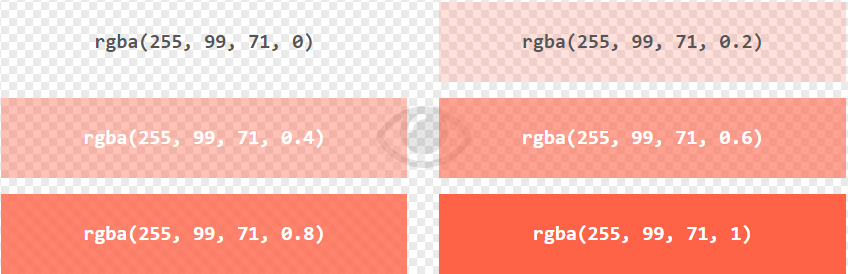
مقدار RGBA
مقادیر رنگ RGBA یک فرمت ارزش رنگی RGB با یک کانال آلفا است که کدورت را برای یک رنگ مشخص می کند.
مقدار رنگ RGBA با فرمت زیر تعیین می شود:
rgba(red, green, blue, alpha)
پارامتر alpha در فرمت فوق می تواند مقداری بین ۰٫۰ (کمترین میزان شفافیت) و ۱٫۰ (بیشترین میزان شفافیت) را داشته باشد.
استفاده از کد رنگها ترکیبی
این روش سادهتر از روش قبلی است و در بین طراحان محبوبیت بیشتری هم دارد. در این روش کد رنگ نهایی یک عدد 6 رقمی در مبنای 16 (HexaDecimal) است که در کنار علامت # قرار میگیرد. هر رنگ به صورت #rrggbb و با دو عدد نشان داده میشود که مقادیر آنها از 00 تا FF است. توجه کنید که منظور از رنگ در این بخش، تنها یکی از سه رنگ قرمز، سبز و آبی است که با R، G و B نشان میدهیم و رنگ دیگری نداریم زیرا بقیه رنگها از ترکیب آنها ساخته میشوند.
ممکن است فرمت ترکیب شده از عدد و حرف برایتان کمی گیج کننده باشد پس بهتر است موضوع را واضحتر کنیم. هر کدام از سه رنگ بالا یک بایت (بایت سوم، بایت دوم، بایت اول) محسوب میشوند. هر بایت در در مبنای 16 با 00 تا FF و در مبنای 10 با اعداد بین 0 تا 255 نمایش داده میشود. اعدادی که مثلا در مبنای r باند شامل ارقامی از 0 تا r-1 هستند. اعداد در مبنای 16 نیز شامل ارقامی بین 0 تا 15 هستند که برای رفع ابهام در خواندن دورقمیها، 10 تا 15 را با حروف A تا F نمادگذاری کرده اند. پس 15 رقم در این روش 0 1 2 3 4 5 6 7 8 9 A B C D E F هستند. به عنوان مثال میتوان عدد 112 را به سه روش 1، 1 و 2 یا B2 و یا 1C تفسیر کرد.
تابع ()hsl
در این تابع ما به سه مقدار hue، saturation و lightness برمیخوریم که مسلما قبل از این آموزش، این واژه هارو هنگام ویرایش کردن عکس مشاهده کردیم. نحوه استفاده از این سه مقدار به چه شکل هست؟
hsl( hue, saturation, lightness )
منظور از Hue در تعیین رنگ با HSL
عبارت است از درجه رنگبندی که میتونه مقادیر بین 0 و 360 رو شامل بشه. 0 برابر با قرمز، 120 برابر با سبز و 240 برابر با آبی هست. اعداد بین هرکدوم از مقادیر طیف رنگ بین دو رنگ متناظر رو در برمیگیرن. برای مثال، اعداد بین 120 و 240، عبارتند از طیف رنگ بین سبز و آبی.



منظور از Saturation در تعیین رنگ با HSL
درصدی هست که هر چی بیشتر به سمت صفر میل کنه، رنگ رو به طیف سیاه و سفید میکشونه و هر چی بیشتر به سمت 100 میل کنه، رنگها واضحتر به نظر میرسن.



منظور از Lightness در تعیین رنگ با HSL
تقریبا از اسمش مشخصه، روشنبودن یا تاریکبودن رنگ رو مشخص میکنه. فقط باید دقت کنید که با saturation اشتباه گرفته نشه.



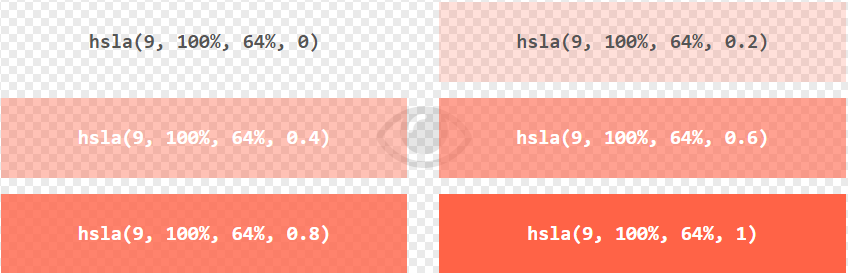
مقدار HSLA
مقدار HSLA شامل مقادیر نوع HSL به همراه یک پارامتر alpha که میزان شفافیت رنگ را مشخص می کند همراه است.
برای استفاده از مقادیر HSLA باید از فرمت زیر استفاده کرد :
hsla(hue, saturation, lightness, alpha)
پارامتر alpha در فرمت فوق می تواند مقداری بین ۰٫۰ (کمترین میزان شفافیت) و ۱٫۰ (بیشترین میزان شفافیت) را داشته باشد.
جمع بندی
رنگها کاربرد زیادی در صفحات وب و طراحی گرافیک دارند. طراحان معمولا از کدهای رنگ HEX بیشتر برای ایجاد رنگها استفاده میکنند، زیرا به خاطر سپردن نام رنگها برای نسبتا سختتر است. همچنین ابزار MaterialUi پالتهای رنگی بسیار کاملی را از رنگهای متریال ارائه کرده و به شما امکان تست رنگ بر صفحات وب و اپلیکیشن را نیز میدهد. به رنگ موردعلاقه تان فکر کنید و سپس نگاهی به لباس و به وسایل اطرافتان بیندازید. اگر ترکیب رنگها خوشایند شما نیست پس وقت آن است با یک جادوی کوچک به همه چیز رنگ بهتری ببخشید و یک قدم به چیزی که دوست دارید نزدیکتر شوید. دوست دارین محیط اطرافتون چه رنگی باشه؟
جهت مشاهده دوره های آموزشی بر روی این لینک کلیک نمایید.
جدیدترین اخبار مجموعه فراز نتورک را در این صفحه اجتماعی دنبال کنید.
نویسنده: حانیه گل لاله کرمانی












دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.