شورت کد و Html سفارشی

شورت کد و Html سفارشی
خب دوستای عزیزم جلسه قبل یه خورده توضیحاتمون زیاد شد ولی میخواستم توضیحات کامل بشه که به این بخش برسیم ..
چون با این بخش خیلییییی کار داریم
نه تنها برای المنتور و طراحی صفحه، بلکه از مطالب امروز میتونین برای خیلی جاها استفاده کنید
چون جزء مطالب پایه هستش که برای همه قسمت ها میتونین به کار ببرین .. حالا چطوریش رو میگم الان!
شورت کد چیست؟
بچه ها شورت کد یا همون کد کوتاه یه آدرس کوچیک هستش که اون رو هر جا بذارین داده های داخلش رو فراخوانی میکنه .. بدون اینکه خودش توی ظاهر دیده بشه !
حالا اینکه گفتم همه جا استفاده میشه داستانش چیه ؟
فرض کنید شما میخواهید یه فرم نظرسنجی درست کنید و اونو بذارید توی ساید بار (نوار کناری سایتتون) .. فقط کافیه یه ماژول فرم ساز نصب کنید و فرم مورد نظرتون رو طراحی کنید و در نهایت کد کوتاهی که بهتون میده رو ببرید بذارید توی سایدبارتون و تمام .. بدون اینکه نیاز باشه اجزای فرم رو ببرین توی ساید بار بچینید یا به صورت زنده روی سایتتون فرم رو طراحی کنید که هم زمان باعث به هم ریختگی و نمای بد برای بازدیدکننده هاتون باشه فقط کافیه با خوصله فرمتون رو تهیه کنید و درنهاید فقط کد کوتاه رو پیست کنید هرجایی که دوست دارید تا خود سیستم اتوماتیک بقیه اش رو انجام بده و با فراخوانی خیلی راحت فرمتون رو نمایش بده .
البته بچه ها به مبحث فرم که برسیم حتما این مثال رو عملی تمرین میکنیم باهم ..
و الان فقط میخواستم مثال بزنم براتون
Html سفارشی چیست؟
اگه بخوام این رو هم مختصر و مفید بهتون بگم تعریفش اینطوری میشه که Html سفارشی یه ابزارک توی سایتتون هستش که با استفاده از اون میتونید شورت کدهاتون رو هرجایی از سایت که خواستین اضافه کنید .
البته برخلاف تعریفش که ترسناکه خودش راحته نگران نباشید با هم حتما تمرین میکنیم
از کجا شورت کد را پیدا کنیم ؟
خب بچه ها باید بگم که معمولا جای شورت کدها توی پلاگینای مختلف متفاوته و جای دقیقی نیست که بهتون بگم اما پیدا کردنشون معمولا راحته ..
یا جلوی چشمه یا بخش مخصوص به خودش رو داره که میتونید از منویی که خود پلاگین در اختیارتون قرار میده پیداش کنید
حالا اینکه میگم جلوی چشمه یعنی چی؟
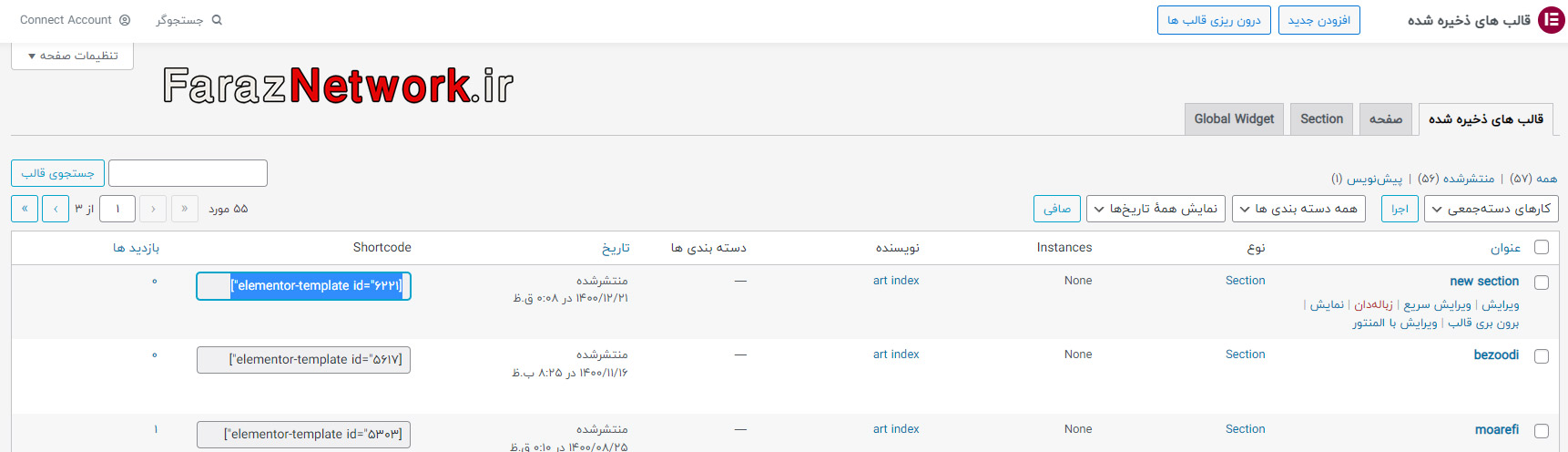
یعنی این ..
به این عکس دقت کنید .. این دقیقا مبحث قبلیمونه که درباره ایجاد سکشن گفتیم و همونطور که توی عکس مشخص کردم شورت کد هر سکشن دقیقا جلوی خودش قرار داره و به راحتی میتونید سکشن های زیادی رو درست کنید و بعد در نهایت هرکدوم رو هرجا خواستین فراخوانی کنید.
از کجا Html سفارشی پیدا کنیم؟
خب حالا وقتشه بگیم که ابزارک Html سفارشی کجاست !
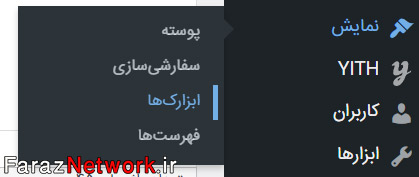
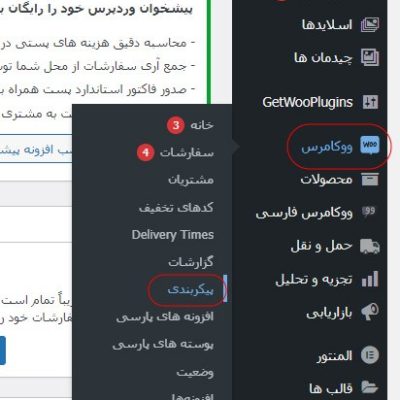
فقط کافیه از منوی سمت راست پنل مدیریتتون نمایش رو پیدا کنید و از منویی که زیرمجموعه اش باز میشه گزینه ابزارک ها رو انتخاب کنید
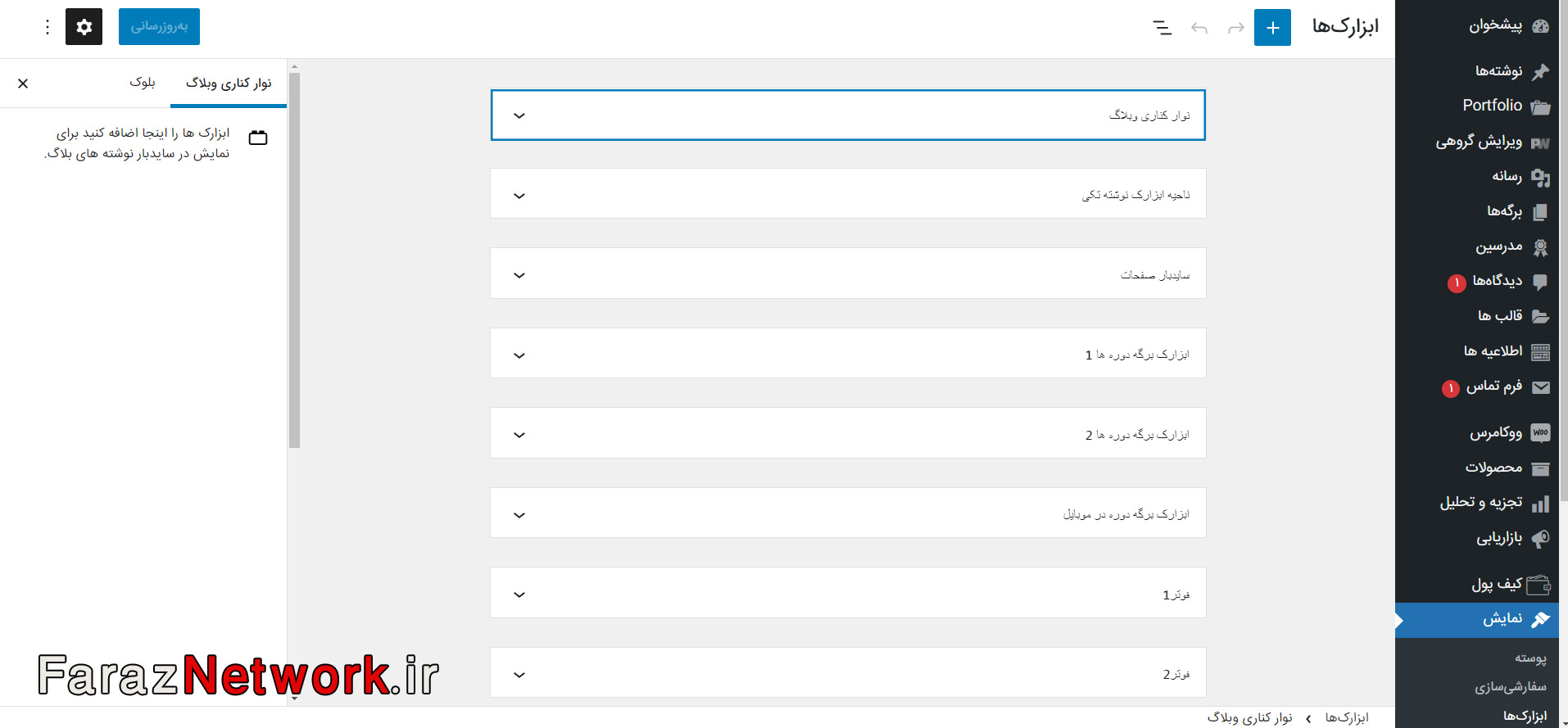
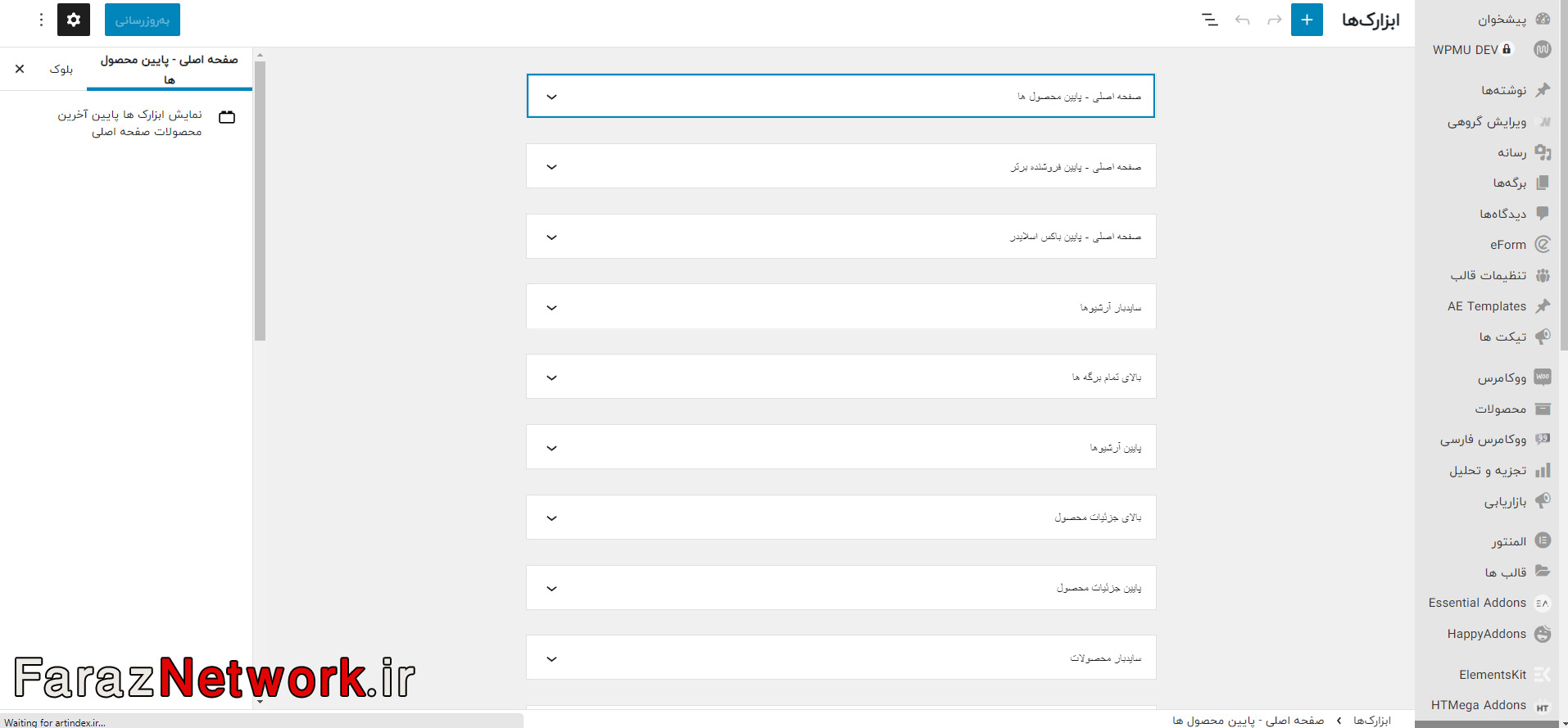
بچه ها صفحه ای که باز میشه گزینه هاش توی قالب های مختلف با هم فرق داره .. اینجا من براتون مال دوتا سایت مختلف گذاشتم که ببینید
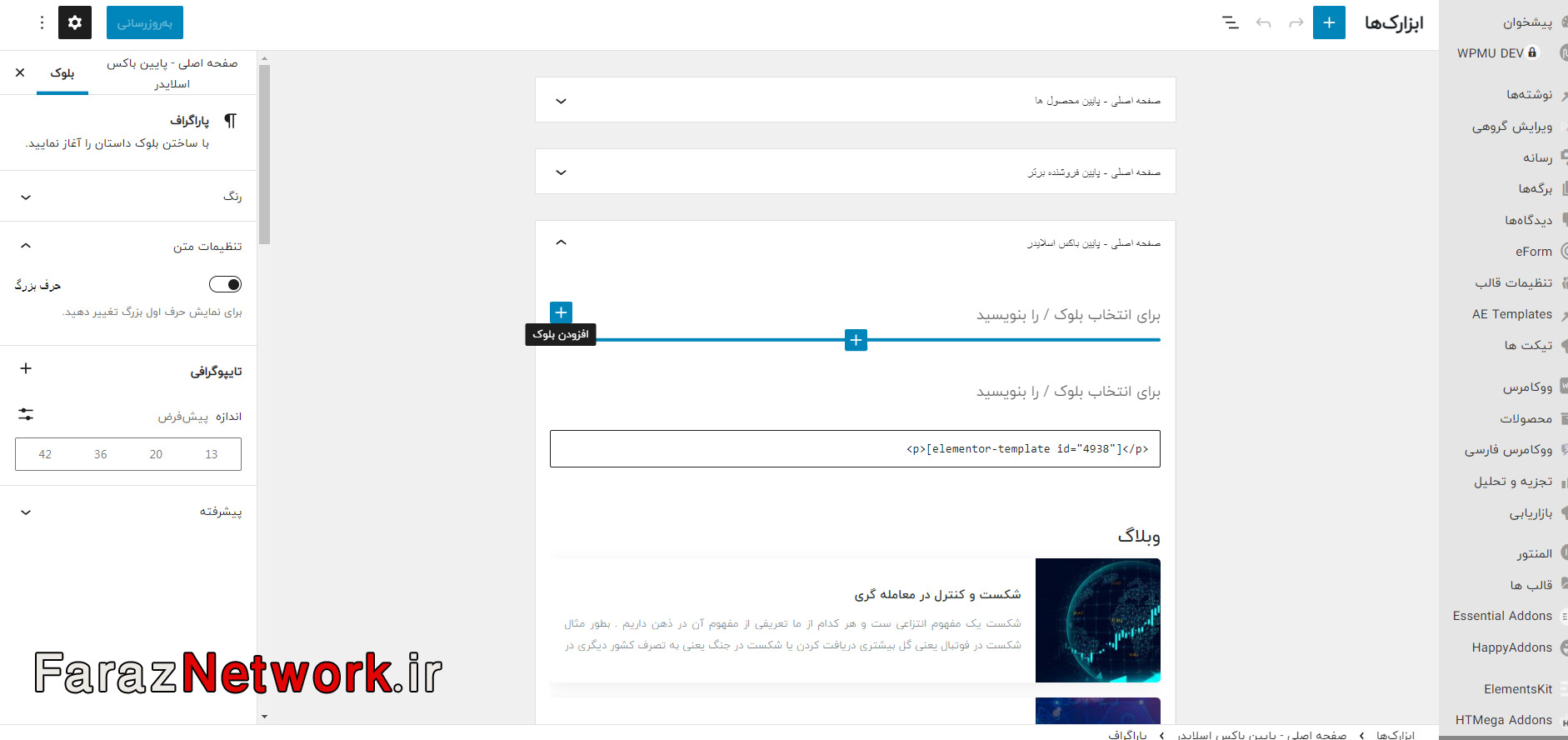
الان من میخوام تمرین دیروزمون رو زیر بنر اصلی اضافه کنم
پس فقط کافیه قسمت مورد نظرمو که توی این تمرین با عنوان (پایین باکس اسلایدر) هستش رو پیدا کنم و بلوک جدید رو اضافه کنم
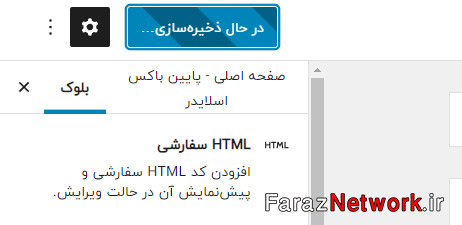
با کلیک روی علامت بعلاوه براتون یه منوی کوچیک باز میشه که میتونید راحت Html رو انتخاب کنید .. اگر هم اچ تی ام ال رو این قسمت ندیدید روی دکمه مشکی رنگ مرور کردن همه کلیک کنید
تا منوی کامل سمت راست براتون باز شه .. حالا میتونید Html رو پیدا کنید
کافیه روش کلیک کنید تا به بلوک تون اضافه بشه
حالا فقط کافیه کد کوتاه تون رو اینجا داخل باکس اچ تی ام ال پیست کنید و دکمه آبی رنگ ذخیره رو بزنید
صبر کنید تا فرآیند ذخیره سازی تموم بشه
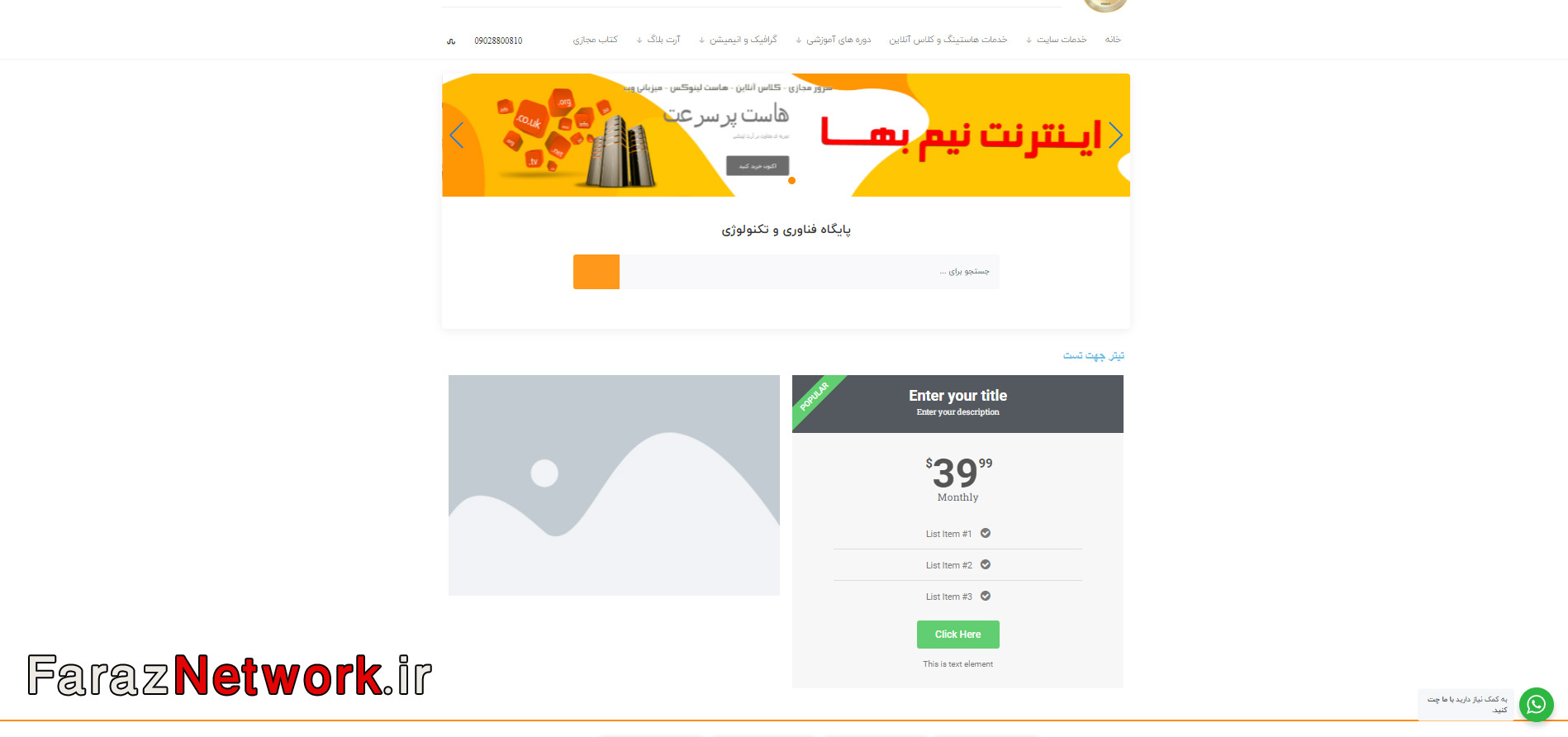
حالا سایتمو رفرش میکنم و همونطور که میبینید تمرین دیروزمون زیر بنر اصلی سایت اضافه شده
برای پاک کردن ش هم میتونید روی علامت سه تا نقطه کلیک کنید و از منویی که باز میشه گزینه پاک کردن Html سفارشی رو بزنید تا ابزارکتون حذف بشه ..
خب امیدوارم که بازم تونسته باشم خوب توضیح بدم و براتون مفید بوده باشه ..
شهره لیثی




















دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.