قابلیت Accessibility یا دسترسی پذیری در BigBlueButton

قابلیت Accessibility یا دسترسی پذیری در BigBlueButton
بررسی اجمالی
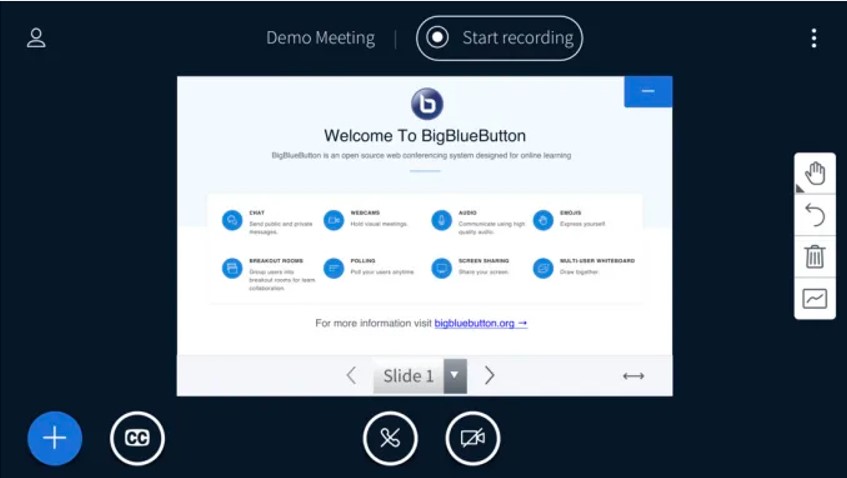
بر اساس محدوده پروژه، تمرکز بر ناتوانی های مربوط به اختلالات بینایی، شنوایی و حرکتی قرار گرفته است. ما کلاینت BigBlueButton HTML5 را طوری طراحی کردهایم که بدون در نظر گرفتن هر گونه ناتوانی زمینهای، تا حد امکان برای بسیاری از کاربران قابل دسترسی باشد.
مشتری از دستورالعملهای کنتراست رنگ WCAG 2.0 برای همه عناصر بصری، علاوه بر طراحی فراگیر زیباییشناختی، پیروی میکند. پشتیبانی از صفحهکلید و صفحهخوان، بهویژه برای صفحهخوان متن باز NVDA، بهبود یافته است. JAWS، نرم افزار پیشرو صفحه خوان پولی بازار نیز با مشتری سازگار است.
توجه: چند کنترل جزئی در کلاینت وجود دارد که به طور کامل در دسترس نیستند، برای مثال انتخابگر رنگ در تنظیمات زیرنویس بسته است.
دسترسی
هنگام پرداختن به دسترسی به وب، چند فاکتور کلیدی وجود دارد که باید در حین توسعه به خاطر داشته باشیم
- ترتیب برگه
- کنتراست رنگ
- تمرکز
- مفاهیم
- آزمایش کردن
ترتیب برگه
هدف هنگام اجرای دستور برگه، اطمینان از منطقی و ساده بودن عناصر موجود در دنباله برگه است.
وقتی کاربر کلید تب را فشار میدهد، باید به عنصر قابل تعامل بعدی منتقل شود. اگر کاربر به فشار دادن کلید تب ادامه دهد، فوکوس باید به ترتیب منطقی در میان تمام عناصر قابل تعامل در صفحه حرکت کند. فوکوس برگه باید به صورت بصری شناسایی شود، در حال حاضر کلاینت HTML5 یک حاشیه نازک به فیلد اضافه می کند، هنگامی که برگه فشار داده می شود، فوکوس به وضوح حرکت می کند.
توجه: تعدادی از کاربران از جمله موارد زیر.
- کسانی که دارای اختلالات بینایی هستند، که به صفحه خوان یا ذره بین صفحه متکی هستند.
- کسانی که مهارت محدودی دارند و برای استفاده از ماوس به استفاده از صفحه کلید وابسته هستند.
- کسانی که فقط می توانند از یک سوئیچ برای کنترل کامپیوتر استفاده کنند.
همه با استفاده از دکمه تب در یک صفحه حرکت می کنند.
ترتیب عناصر در DOM مکان آنها را در ترتیب برگه ها برای عناصری که باید فوکوس دریافت کنند تعیین می کند. عناصری که به صورت بومی فوکوس دریافت نمی کنند را می توان با افزودن ویژگی tabindex=”0” در ترتیب برگه ها قرار داد.
احتیاط: هنگام استفاده از ویژگی tabindex، معمولاً باید از مقادیر مثبت اجتناب شود زیرا عناصر را خارج از ترتیب برگه طبیعی قرار می دهد، این می تواند مشکلاتی را برای کاربران صفحه خوان که به پیمایش DOM از طریق یک روش خطی متکی هستند، ایجاد کند.
پسوند زیر نمایشی بصری از ترتیب برگه یک سند وب فعلی را ارائه می دهد.
ChromeLens
ارائه شده توسط ngzhian
https://chrome.google.com/webstore/detail/chromelens/idikgljglpfilbhaboonnpnnincjhjkd?hl=fa
تمرکز
تعیین می کند که رویدادهای صفحه کلید در هر لحظه در صفحه کجا می روند. به صورت بصری با حلقه ای در اطراف عنصر متمرکز نشان داده می شود و برای کاربران مهم است که تشخیص دهند چه عنصری را در صفحه نمایش انتخاب کرده اند. عناصر تعاملی در رابط کاربری مشتری html5 دارای یک حلقه فوکوس سفارشی هستند که روی آنها اعمال می شود.
HTML5 به طور پیش فرض از outlineویژگی برای نشان دادن بصری تمرکز استفاده می کند. با توجه به محدودیت های آن، طرح کلی روی شفاف تنظیم شده است، بنابراین فقط در تم های پنجره با کنتراست بالا قابل مشاهده است (برای کسانی که دارای اختلالات بینایی مربوط به رنگ هستند).
برچسبهای آریا (Aria) هنگام پیمایش با صفحهخوان بسیار مهم هستند، این برچسبها بهطور گسترده در سراسر مشتری برای ارائه اعلانهای شنیداری برای عناصر انتخابشده استفاده شدهاند.
ناوبری صفحه کلید
سرویس گیرنده HTML5 چندین بهبود در جهت یابی صفحه کلید پیش فرض ایجاد کرده است. قابل توجهترین افزونه، مدیریت اتاق بریکآوت است، که اکنون امکان اختصاص کاربران به اتاقهای مختلف وجود دارد.
کلید های میانبر صفحه کلید
تعدادی میانبر صفحه کلید ارائه شده است که با استفاده از accessKeyویژگی HTML5 تنظیم شده است.
| ترکیبی | عملکرد |
|---|---|
| Shift + Alt + O | گزینه ها را باز کنید |
| Shift + Alt + U | فهرست کاربران را تغییر دهید |
| Shift + Alt + M | نادیده/باصدا کردن |
| Shift + Alt + J | به Audio بپیوندید |
| Shift + Alt + L | صدا را ترک کنید |
| Shift + Alt + P | تغییر حالت چت عمومی (لیست کاربران باید باز باشد) |
| Shift + Alt + H | پنهان کردن چت خصوصی |
| Shift + Alt + G | بستن چت خصوصی |
| Shift + Alt + R | بالا بردن دست را تغییر دهید |
| Shift + Alt + A | منوی اقدامات را باز کنید |
| Shift + Alt + K | پنجره اشکال زدایی را باز کنید |
| نوار Space | فعال کردن ابزار Pan (Presenter) |
| وارد | تغییر حالت تمام صفحه (ارائه کننده) |
| فلش راست | اسلاید بعدی (ارائه کننده) |
| فلش سمت چپ | اسلاید قبلی (ارائه کننده) |
توجه: ویژگی accessKey دارای محدودیتهای خاصی مانند عدم امکان تنظیم کلید اصلاح کننده برای فعال کردن میانبر است.
مزیت، دیدی است که برای صفحهخوانها درباره میانبرهای موجود فراهم میکند.
کنتراست رنگ
هنگامی که با تضاد رنگ سروکار داریم، در مورد یافتن رنگهایی برای طرحی صحبت میکنیم که نه تنها حداکثر کنتراست را اعمال میکند، بلکه کنتراست مناسب بین محتوا و پسزمینه آن را برای کسانی که اختلالات بینایی کم، کمبود رنگ یا از دست دادن کنتراست را تجربه میکنند، میدهد.
مشتری HTML5 تضمین می کند که تمام طرح های بصری حداقل نسبت کنتراست رنگ را برای متن معمولی و همچنین متن بزرگ در پس زمینه، که توسط استانداردهای WCAG 2.0 AA توصیف شده است، برآورده می کنند. کنتراست (حداقل): درک معیار موفقیت 1.4.3.
برای اطمینان از اینکه ما این دستورالعمل ها را رعایت کرده ایم، ابزارهای متعددی به صورت آنلاین موجود است که امکان مقایسه رنگ های پیش زمینه و پس زمینه با استفاده از مقادیر هگز را فراهم می کند تا ببینیم آیا آنها در نسبت کنتراست مناسب قرار دارند یا خیر.
https://webaim.org/resources/contrastchecker/
رنگ های اجرا شده در حال حاضر
- آبی – رنگ اصلی – دکمه های عمل
- قرمز – صدای بسته شدن، نشانگرها و هشدارهای خطا
- سبز – نشانگر صوتی، هشدار موفقیت، علامت های چک
- نارنجی – هشدارهای هشدار دهنده
- آبی تیره – سرفصل ها
- خاکستری – رنگ پایه تایپوگرافی
توجه: افزونه ChromeLens همچنین امکان مشاهده مرورگر خود را با استفاده از شخصیتهای مختلف کاربرانی که ممکن است محتوای وب را با اختلالات بینایی مختلف مشاهده کنند، فراهم میکند. این به ویژه در هنگام تصمیم گیری در مورد طرح های رنگی مناسب که به بهترین وجه با طیف وسیع تری از کاربران مطابقت دارد، مفید است.
نصب و راه اندازی سرویس BigBlueButton
# قابلیت Accessibility یا دسترسی پذیری در BigBlueButton
# دسترسی پذیری در BigBlueButton














دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.