
راهنمای گام به گام طراحی یک وب سایت آموزشی با وردپرس
باور کنید یا نه، چهره آموزش با رشد فناوری های اینترنتی و وب به سرعت در حال تغییر است.
اینترنت به روش های بسیاری برای بهبود سیستم آموزشی استفاده می شود و یکی از آنها ایجاد یک وب سایت آموزشی/مدرسه ای است.
اما، حدس میزنم شما قبلاً آن را میدانید، وگرنه چرا باید اینجا باشید، درست است؟
در صورتی که هنوز انگیزه کافی برای ایجاد یک وب سایت برای موسسه آموزشی خود ندارید، در اینجا چند نکته وجود دارد که می تواند کمک کند.
- حداقل اگر با استفاده از وردپرس آن را توسعه دهید، هزینه زیادی ندارد. اگر هزینه هاست را حذف کنید، می توانید یک وب سایت آموزشی کاملاً کاربردی با ظاهری حرفه ای با دو میلیون تومان ایجاد کنید. هزینه هاست هم بستگی به انتخاب پلن شما دارد.
- شما نیازی به استخدام یک حرفه ای ندارید! استفاده از وردپرس بسیار آسان است. راستش را بخواهید، وقتی به پایان این مقاله برسید، اصول اولیه وردپرس را درک خواهید کرد.
- با استفاده از وردپرس، اگر این راهنمای گام به گام را دنبال کنید، می توانید در یک ساعت وب سایت آموزشی خود را آماده کنید.
- یک وبسایت مدرسه میتواند به طور مؤثری به سازماندهی فرآیند کاری مؤسسه آموزشی شما، گسترش زمینه فعالیت، و افزایش شهرت و شناخت مؤسسه شما در بین معلمان، دانشآموزان، والدین آنها و مدیریت مدرسه کمک کند.
بنابراین، اگر انگیزه دارید و می خواهید یک وب سایت آموزشی برای مدرسه، کالج، مؤسسه، پورتال آنلاین یا مرکز آموزشی خود ایجاد کنید، با من همراه باشید. من شما را از طریق کل فرآیند گام به گام راهنمایی می کنم.
سه نوع وب سایت آموزشی
- وبسایت مدرسه یا کالج اطلاعاتی را در مورد مدرسه، دانشآموزان، معلمان، دورهها و کلاسهایی که ارائه میکنند ارائه میکند.
- یک پورتال آموزش آنلاین مطالب مطالعه، کلاس های زنده و آموزش را برای دانش آموزان ارائه می دهد.
- وبسایت عضویت برای آموزش ، سایتی است که دانشآموزان میتوانند وارد سیستم شوند و کلاسهای خود را آنلاین شرکت کنند، اطلاعات نمره خود را ببینند و تکالیف خود را ارسال کنند. مربیان می توانند دوره ها را ایجاد، مدیریت کنند، کلاس های آنلاین و آفلاین را برای دانش آموزان خود بگذرانند و دانش آموزان را زیر نظر بگیرند.
در یک وب سایت آموزشی به چه چیزهایی نیاز دارید؟
اینها برخی از عناصر مشترک اکثر وب سایت های آموزشی است.
- صفحه اصلی – صفحه اول وب سایت است که می توانید لوگوی مدرسه، تصاویر، اطلاعیه های مهم و اطلاعات رویدادها را در آن قرار دهید.
- صفحه درباره – می توانید از طریق این صفحه اطلاعاتی در مورد تاریخچه مدرسه، مکان، گواهینامه و غیره بدهید.
- دوره ها – در این صفحه، می توانید اطلاعات دقیقی در مورد دوره هایی که مدرسه ارائه می دهد ارائه دهید.
- بیوگرافی و اطلاعات موسسه – در اینجا، می توانید اطلاعاتی در مورد معلمان و اعضای تیم موسسه آموزشی خود ارائه دهید.
- فرم ثبت نام – این فرم برای دانش آموزان است که در کلاس های مدرسه شما ثبت نام کنند.
- فرم تماس – می توانید یک فرم درخواست برای دانش آموزان آینده نگر و بازدیدکنندگان سایت ایجاد کنید تا با مدرسه شما تماس بگیرند.
بنشینید، استراحت کنید، و در مورد عناصری که می خواهید در وب سایت آموزشی که می خواهید ایجاد کنید، فکر کنید. اما، زیاد فکر نکنید، می توانید به راحتی بعداً اضافه یا تغییر دهید.
بنابراین، بدون هیچ دلیلی، بیایید ماجراجویی خود را شروع کنیم!
مراحل اولیه برای ایجاد یک وب سایت آموزشی
- نام دامنه مناسب برای وب سایت آموزشی خود را پیدا کنید
- نام دامنه را ثبت کنید و یک پلن میزبانی دریافت کنید
- وردپرس را نصب کنید
- یک قالب آموزشی وردپرس زیبا، جذاب و واکنش گرا برای وب سایت خود نصب کنید
- تم را سفارشی کنید تا ظاهر و احساسی مطلوب ایجاد کنید
- افزونه های مربوطه را نصب کنید
- مطالب و اطلاعات را اضافه کنید
در حال حاضر، من تمام مراحل را به طور مفصل مرور می کنم.
مرحله 1. به یک نام دامنه فکر کنید
اولین قدم این است که یک نام دامنه برای وب سایت آموزشی خود انتخاب کنید. نام، هویت برند شما است و نشان دهنده موسسه آموزشی شماست، از این رو مهم است. به طور معمول انتخاب یک نام دامنه یک کار دلهره آور است و بیشترین زمان را به خود اختصاص می دهد. از آنجایی که این وب سایت آموزشی شماست، کار چندان سختی نخواهد بود. نام مدرسه، کالج، موسسه آموزشی یا پورتال آموزشی شما می تواند نام دامنه وب سایت شما باشد.
وقتی که نام دامنه خود را انتخاب کردید حالا می توانید از طریق سایت ما یعنی فرازنتورک ثبت کنید.
مرحله 2. ثبت نام دامنه و دریافت هاست پلن
میزبان وب مکانی است که تمام محتوای وب سایت شما در آن قرار دارد.
شرکت های میزبانی وب مقدار مشخصی فضای ذخیره سازی و پهنای باند را با قیمتی به شما ارائه می دهند. سرویس میزبانی وب به وب سایت شما اجازه می دهد تا در اینترنت نمایش داده شود. بنابراین، استفاده از یک سرویس میزبانی وب قابل اعتماد بسیار مهم است. برای شروع، من پیشنهاد میکنم از سرویس های میزبانی فرازنتورک استفاده کنید. زیرا نسبتا ارزان، بسیار قابل اعتماد و آماده وردپرس است.
مزایای هاست های فرازنتورک برای وب سایت های وردپرس آموزشی:
- فرازنتورک دارای آپتایم 99.99٪ است. این بدان معناست که وب سایت شما همیشه در دسترس خواهد بود.
- فرازنتورک خدمات پشتیبانی 24/7 مشتری عالی دارد.
مرحله 3. وردپرس را نصب کنید
ما از وردپرس برای ساخت وب سایت آموزشی استفاده خواهیم کرد.
وردپرس یک پلت فرم عالی برای ایجاد هر نوع وب سایت آموزشی و یک سیستم مدیریت محتوای عالی است. شما می توانید یک وب سایت کاملاً کاربردی بدون درک یک خط کد و آن هم به صورت رایگان ایجاد کنید.
و ایجاد یک وب سایت آموزشی با وردپرس بسیار آسان است.
تنها با چند کلیک، می توانید وردپرس را نصب کنید.
به سلامتی!
اکنون شما یک وب سایت آموزشی برای خود دارید.
حالا بیایید به تغییر وب سایت وردپرس بپردازیم و ظاهری زیبا و حرفه ای به آن بدهیم.
قبل از آن باید به پنل مدیریت وردپرس دسترسی داشته باشیم و تغییراتی در تنظیمات ایجاد کنیم.
http://yourblogname.com/wp-admin را در مرورگر وب خود تایپ کنید تا به پنل مدیریت وردپرس خود دسترسی پیدا کنید . با اطلاعات کاربری خود (نام کاربری یا ایمیل و رمز عبور) وارد شوید.
پس از ورود، به پنل مدیریت وردپرس هدایت می شوید. این جایی است که شما وب سایت خود را شخصی سازی می کنید و صفحات و پست را اضافه می کنید.
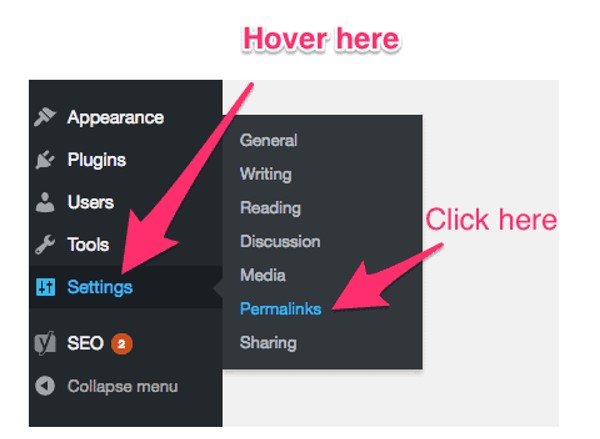
در داشبورد، به تنظیمات بروید و روی پیوندهای ثابت (Permalinks) کلیک کنید .
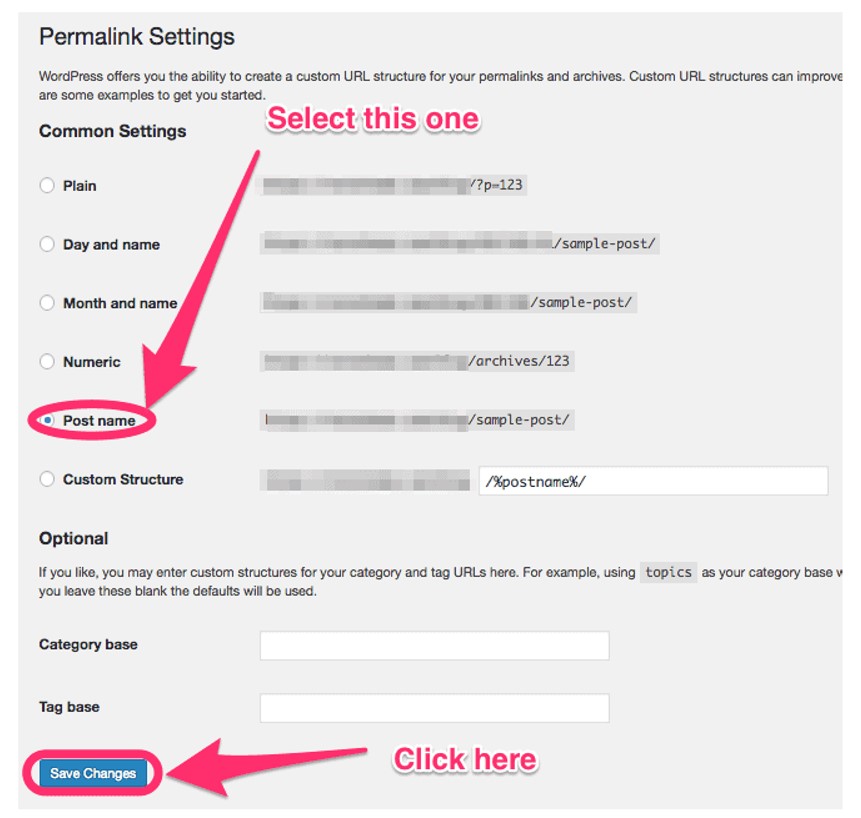
سپس در تنظیمات سفارشی، « Post name » را انتخاب کنید و روی Save Changes کلیک کنید . این مرحله برای ایجاد URL قابل خواندن شما ضروری است.

مرحله 4. یک قالب وردپرس زیبا را نصب کنید
در وردپرس به راحتی می توانید ظاهر، چیدمان و طراحی وبلاگ خود را با قالب های وردپرس تغییر دهید.
شما فقط باید یک تم خوب و متناسب با هدف خود پیدا کنید و آن را در وب سایت خود نصب کنید. و در کمترین زمان، وب سایت شما زیبا به نظر می رسد.
قبل از نصب هر تم، در اینجا چند نکته وجود دارد که باید هنگام انتخاب یک تم وردپرس به دنبال آن باشید .
- طراحی: چیدمان و ویژگی های موضوع بر ظاهر و احساس وب سایت شما تأثیر می گذارد. شما باید تمی را انتخاب کنید که تمیز، حرفه ای و متناسب با نوع وب سایت آموزشی شما باشد.
- طراح: مضامین کدگذاری ضعیف منجر به بسیاری از خطاهای فنی می شود. همچنین، آنها عملکرد وب سایت شما را کاهش می دهند و رتبه وب سایت شما را در موتورهای جستجو محدود می کنند. بنابراین، مهم است که بدانید آیا طراح تم به اندازه کافی باتجربه است و تم نقدهای خوبی دارد.
- پاسخگویی: تم باید پاسخگو یا ریسپانسیو44 باشد، یعنی باید برای هر نوع دستگاه الکترونیکی – کامپیوتر، موبایل، تبلت – بهینه شود. شما نمی خواهید مخاطبان را در هیچ پلتفرمی از دست بدهید.
- سئو آماده: اگر تمی آماده بهینه سازی موتور جستجو (SEO) باشد، وب سایت شما در نتایج جستجوی گوگل رتبه بالاتری خواهد داشت. بنابراین، افراد بیشتری به وب سایت شما دسترسی خواهند داشت که برای محبوبیت خوب است. برای بررسی اینکه آیا یک موضوع سئو آماده است یا خیر، به اینجا بروید و URL تم را قرار دهید. اگر تمی دارای خطاهای زیادی است، از آن تم اجتناب کنید. تمی با خطاهای کم برای سئو بهتر است.
- پشتیبانی از توسعه دهنده: این فقط برای تم های Premium اعمال می شود. هنگام خرید یک تم Premium، بررسی کنید که تیم پشتیبانی چقدر پاسخگو است.
توجه: تیم فنی فرازنتورک در تلاش است تا بزودی ارائه تم ها و قالب های ریسپانسیو را شروع کند.
چگونه تم را در داشبورد وردپرس خود آپلود کنیم؟
ابتدا وارد داشبورد وردپرس https://yourwebsitename.com/wp-admin شوید .
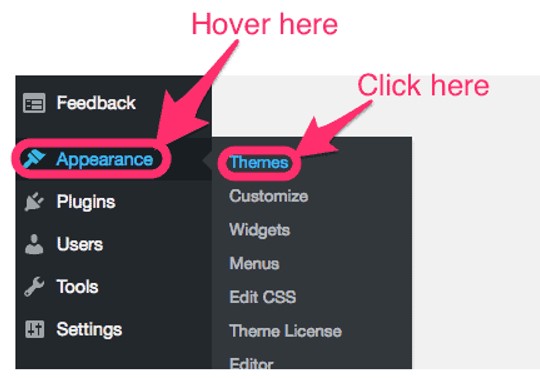
سپس، به Appearance → Themes بروید .
روی دکمه افزودن جدید (Add New) در بالا کلیک کنید.
ما می توانیم تم های وردپرس را به دو روش نصب کنیم – مستقیماً از مخزن وردپرس (فقط برای تم های رایگان) یا با روش آپلود.
نحوه نصب و تغییر تم از مخزن وردپرس
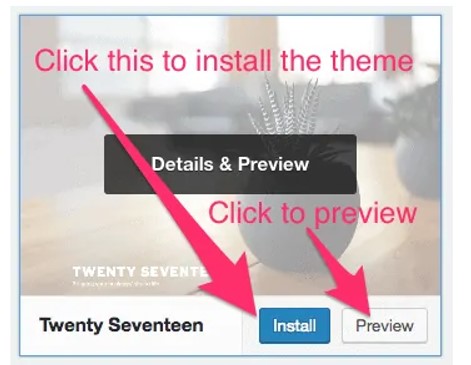
پس از کلیک بر روی افزودن جدید، مخزن وردپرس لیستی از تم های برجسته را در داشبورد به شما نشان می دهد. تم مورد علاقه خود را در نوار جستجو جستجو کنید و روی نصب کلیک کنید . سپس وردپرس تم را روی سایت شما نصب می کند.
اکنون روی Activate (فعال کنید) کلیک کنید تا آن را به عنوان تم پیش فرض سایت آموزشی خود تبدیل کنید.
چگونه تم را با روش آپلود نصب و تغییر دهیم؟
قبل از اینکه به این مرحله بروید، پوسته Education Zone یا هر قالب وردپرس آموزشی دیگری که با نیازهای شما مطابقت دارد را دانلود کنید.
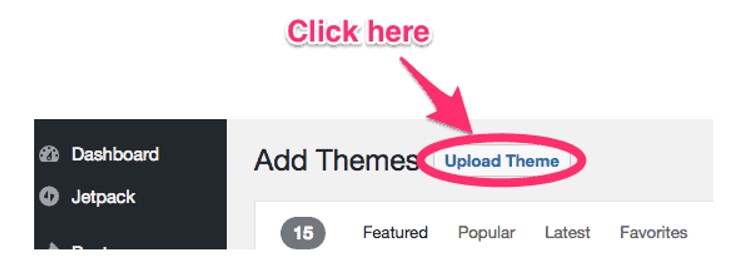
بعد از اینکه روی افزودن جدید کلیک کردید ، روی آپلود تم کلیک کنید تا تم خود را در سایت آپلود کنید.
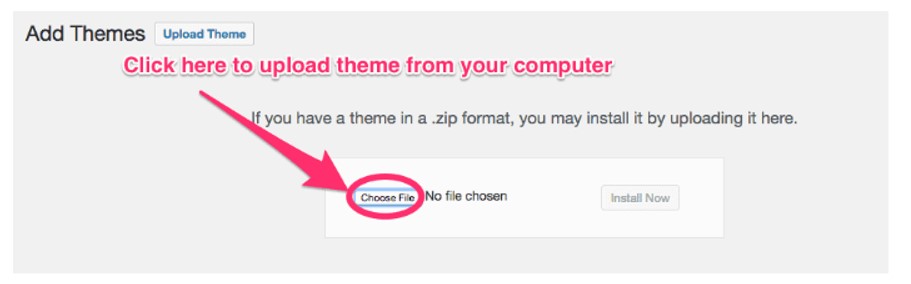
سپس، روی Browse کلیک کنید و یک تم را از رایانه خود انتخاب کنید. قالب باید در قالب “.zip” باشد.
پس از اینکه تم با موفقیت آپلود شد، روی دکمه Install Now کلیک کنید. تم شما در عرض چند ثانیه آماده خواهد شد.
در نهایت روی Activate کلیک کنید تا تم در وب سایت مدرسه شما فعال شود.
تبریک می گویم!
شما با موفقیت یک تم آموزشی را در وب سایت خود نصب کرده اید.
اکنون می توانید آن را سفارشی کنید و از ویژگی های آن برای ایجاد وب سایت رسمی مدرسه خود استفاده کنید.
من همچنین سه موضوع برتر را برای یک وب سایت آموزشی فهرست کرده ام . تمام تم های ذکر شده دارای نسخه رایگان نیز هستند. می توانید قبل از رفتن به Premium ابتدا نسخه های رایگان را امتحان کنید.
اگر نسخههای رایگان را جذاب میدانید و اگر واقعاً میخواهید یک وبسایت آموزشی/مدرسهای بسازید، سرمایهگذاری چند دلاری روی یک تم Premium با کیفیت واقعاً سرمایهگذاری خوبی است.
مرحله 5. افزونه های وردپرس را نصب کنید
پلاگین های مدرسه بیت هایی از نرم افزار هستند که می توانند برای بهبود عملکرد سایت آموزشی وردپرس شما آپلود شوند.
افزونههایی که در زیر فهرست میکنم به شما در ایجاد و مدیریت دورهها کمک میکنند، به دانشآموزان اجازه میدهند تا ثبتنام کنند و ابزاری را برای مربیان برای ارزیابی کار دانشآموز، دریافت پرداختهای کلاسها و ارائه یک سیستم تحویل برای کلاسها فراهم کنند.
چگونه افزونه وردپرس را نصب کنیم؟
ابتدا وارد پنل مدیریت وردپرس خود شوید . http://yourwebsite.com/wp-admin
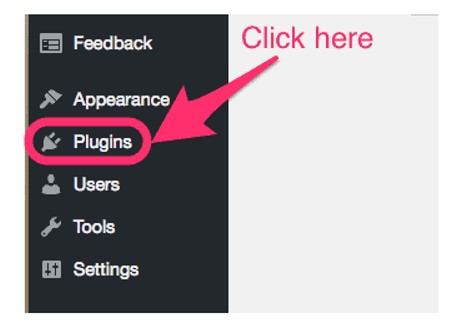
سپس بر روی Plugins کلیک کنید .
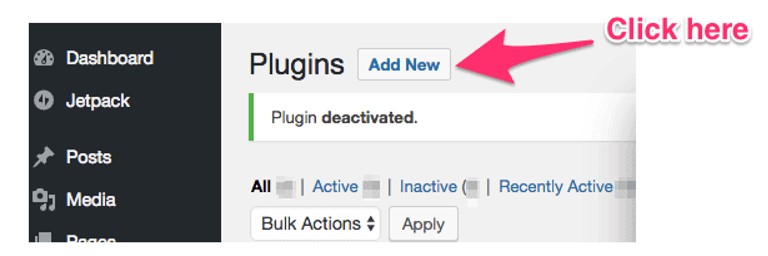
سپس بر روی افزودن جدید کلیک کنید .
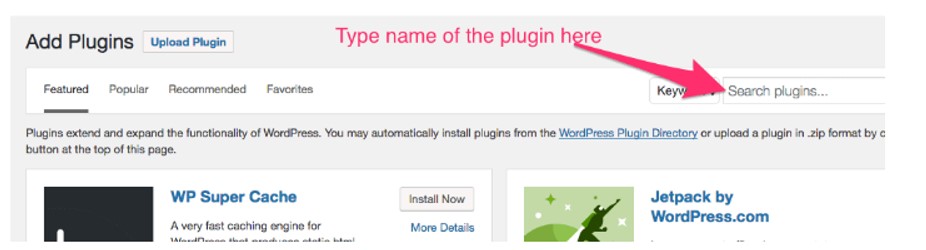
پس از آن، در نوار جستجو نام افزونه ای را که می خواهید نصب کنید تایپ کنید.
سپس بر روی دکمه Install Now کلیک کنید تا افزونه نصب شود.
نصب چند ثانیه طول خواهد کشید. روی دکمه نوشته شده Installing.. را مشاهده خواهید کرد.
در نهایت بر روی دکمه Activate کلیک کنید تا افزونه در سایت شما فعال شود.
پس از فعال شدن افزونه، آن افزونه را در لیست پلاگین های خود مشاهده خواهید کرد.
مرحله 6. محتوا را به وب سایت مدرسه خود اضافه کنیدوب سایت شما تقریباً آماده است.
اکنون محتوای مربوطه را به وب سایت خود اضافه کنید و وب سایت آموزشی / مدرسه ای کامل خود را خواهید داشت.
برای افزودن پست، به قسمت نوشته ها< افزودن نوشته در داشبورد مدیریت خود بروید.
برای افزودن صفحات به وبسایت خود، به صفحهها > افزودن جدید در داشبورد مدیریت خود بروید.
محتوایی که باید در وب سایت مدرسه اضافه کنید
- اطلاعات در مورد مدرسه و مخاطبین آن . شما باید اطلاعات مختصری در مورد مدرسه، تاسیس آن، گواهینامه، هدف و شعار آنها، دوره هایی که ارائه می دهند و غیره ارائه دهید. همچنین باید اطلاعات تماس مدرسه خود، آدرس، شماره تلفن، موقعیت مکانی Google Maps و غیره را ارائه دهید.
- کلاس ها و دوره ها . بخشی که اطلاعاتی در مورد کلاس ها و دوره های ارائه شده توسط مدرسه ارائه می دهد. ذکر خلاصه و جزئیات دوره ها، تعداد دانش آموزانی که در یک کلاس خاص و یک دوره خاص ثبت نام کرده اند، ضروری است.
- گالری . این به صورت تصویری فعالیت های مهم مدرسه، رویدادها، دستاوردها و غیره را به نمایش می گذارد.
- اخبار و رویدادها . آنها شامل گزارش های تصویری از فعالیت های اخیر یا آتی، سمینارها، کارگاه ها، مقالات، اطلاعیه ها و غیره می شوند. آنها همچنین شامل جوایز، آموزش، و آموزش ارتقاء شغلی هستند.
- صفحه اطلاعات دانش آموز این قسمتی است که می توانید اطلاعات شخصی دانش آموزان، دستاوردها و پیشرفت آنها و جزئیات امتحانات آنها را اضافه کنید.
- اعضای هیئت علمی . این بخش شامل اطلاعات شخصی تمامی معلمان، دوره آموزشی و سالها تجربه آنها می باشد.
- گواهی والدین. در این بخش می توانید نظرات والدین را نسبت به مدرسه خود و فعالیت های آن اضافه کنید.
- بخش چرا ما را انتخاب کنید. می توانید دستاوردهای مدرسه خود را نمایش دهید، عکس های مدرسه، معلمان و فارغ التحصیلان ممتاز خود را پست کنید و به والدین و دانش آموزان احتمالی بگویید که چرا باید مدرسه شما را انتخاب کنند.
- داستان های موفقیت دانش آموزان اینجا جایی است که می توانید دستاوردها، مهارت ها و داستان موفقیت دانش آموزان خود را به نمایش بگذارید.
- وبلاگ/خبرنامه ای که در آن مقالات، خلاقیت ها و نوشته های دانش آموزان به صورت روزانه یا ماهانه یا سالانه منتشر می شود.
نتیجه
اوه! اگر واقعاً با من تا اینجا آمده اید، فکر می کنم وب سایت خود را آماده کرده اید.
شما اکنون یک وب سایت آموزشی/مدرسه ای کاملاً کارآمد با تمام ابزارهای لازم دارید.
با خیال راحت سایت خود را آنطور که می خواهید سفارشی کنید. با تم ها، پلاگین ها بازی کنید و وب سایت آموزشی خود را طراحی کنید.
مقالات پیشنهادی ما
بهترین راه برای یادگیری رایگان وردپرس در سال 2022
طراحی یک فروشگاه آنلاین گل و گیاه
چگونه یک وب سایت شرکتی طراحی کنیم
آموزش وردپرس بدون کد نویسی بر روی پروژه های واقعی (طراحی سایت)
# طراحی یک وب سایت آموزشی با وردپرس # طراحی یک وب سایت آموزشی با وردپرس # طراحی یک وب سایت آموزشی با وردپرس # طراحی یک وب سایت آموزشی با وردپرس
 خدمات شبکه فراز نتورک | پیشرو در ارائه خدمات دیتاسنتری و کلود
خدمات شبکه فراز نتورک | پیشرو در ارائه خدمات دیتاسنتری و کلود