راه اندازی بوت استرپ – آموزش دانلود و نصب بوت استرپ

راه اندازی بوت استرپ و شروع کار با محیط آن بسیار آسان و راحت است. در این بخش از فراز نتورک با ما همراه باشید ما در این مقاله نحوه دانلود و راه اندازی Bootstrap را به شما آموزش میدهیم .
راه اندازی بوت استرپ – دانلود Bootstrap
شما می توانیم برای راه اندازی بوت استرپ آخرین نسخه Bootstrap را از آدرس /http://getbootstrap.com دانلود کنیم.
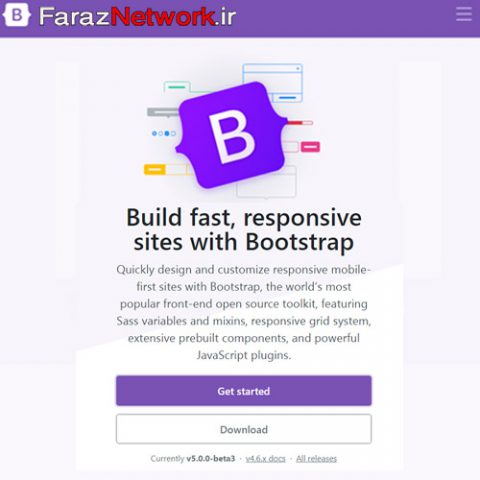
وقتی روی این لینک کلیک کنید ، به این صفحه هدایت می شوید.
در این صفحه شما دو کلید را مشاهده می کنید :
Get started: با کلیک بر روی این دکمه شما را به صفحه شروع کار با بوت استرپ هدایت میکند .
Download Bootstrap : با کلیک کردن بر روی این دکمه ما می توانیم .
نسخه های پیش کامپایل شده و خرد شده از Bootstrap CSS ، JavaScript ، و فونت ها را دانلود کنید.
روش اضافه کردن فایل ها به html
بعد از دانلود کردن باید به نحوی فایل ها را به HTML خود وارد کنید!
برای اینکار واضح است که فایل های CSS باید در تگ <head> قرار گیرند و فایل های JavaScript در صورتی که از ابزارهای جانبی بوت استرپ استفاده می کنید.
در انتها پیش از بسته شدن تگ <body> وارد می شوند.
نکته ی دیگری که در آموزش نصب بوت استرپ شایان ذکر است این می باشد.
که اگر قصد دارید سایت طراحی شده توسط شما در دیگر دستگاه ها مانند تلفن های همراه هوشمند و تبلت ها نیز همان گونه که مایل هستید
نمایش داده شود باید دستور viewport meta را وارد کنید و سپس برای اجرا و استفاده از جاوا اسکریپت کتابخانه ی jQuery را نیز وارد کنید.
تمپلت HTML
تمپلت پایه ایی HTML با استفاده از Bootstrap شبیه به کد زیر می باشد:
<span class="hljs-meta"><!DOCTYPE html></span>
<span class="hljs-tag"><<span class="hljs-name">html</span>></span>
<span class="hljs-tag"><<span class="hljs-name">head</span>></span>
<span class="hljs-tag"><<span class="hljs-name">title</span>></span>Bootstrap 101 Template<span class="hljs-tag"></<span class="hljs-name">title</span>></span>
<span class="hljs-tag"><<span class="hljs-name">meta</span> <span class="hljs-attr">name</span> = <span class="hljs-string">"viewport"</span> <span class="hljs-attr">content</span> = <span class="hljs-string">"width = device-width, initial-scale = 1.0"</span>></span>
<span class="hljs-comment"><!-- Bootstrap --></span>
<span class="hljs-tag"><<span class="hljs-name">link</span> <span class="hljs-attr">href</span> = <span class="hljs-string">"css/bootstrap.min.css"</span> <span class="hljs-attr">rel</span> = <span class="hljs-string">"stylesheet"</span>></span>
<span class="hljs-comment"><!-- HTML5 Shim and Respond.js IE8 support of HTML5 elements and media queries --></span>
<span class="hljs-comment"><!-- WARNING: Respond.js doesn't work if you view the page via file:// --></span>
<span class="hljs-comment"><!--[if lt IE 9]>
<script src = "https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src = "https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]--></span>
<span class="hljs-tag"></<span class="hljs-name">head</span>></span>
<span class="hljs-tag"><<span class="hljs-name">body</span>></span>
<span class="hljs-tag"><<span class="hljs-name">h1</span>></span>Hello, world!<span class="hljs-tag"></<span class="hljs-name">h1</span>></span>
<span class="hljs-comment"><!-- jQuery (necessary for Bootstrap's JavaScript plugins) --></span>
<span class="hljs-tag"><<span class="hljs-name">script</span> <span class="hljs-attr">src</span> = <span class="hljs-string">"https://code.jquery.com/jquery.js"</span>></span><span class="hljs-tag"></<span class="hljs-name">script</span>></span>
<span class="hljs-comment"><!-- Include all compiled plugins (below), or include individual files as needed --></span>
<span class="hljs-tag"><<span class="hljs-name">script</span> <span class="hljs-attr">src</span> = <span class="hljs-string">"js/bootstrap.min.js"</span>></span><span class="hljs-tag"></<span class="hljs-name">script</span>></span>
<span class="hljs-tag"></<span class="hljs-name">body</span>></span>
<span class="hljs-tag"></<span class="hljs-name">html</span>></span>
در اینجا ما می توانیم فایل های jquery.js ، bootstrap.min.js و bootstrap.min.css را مشاهده کنیم .
که شامل یک فایل HTM معمولی با قالب Bootstrapped می باشد. قبل از اینکه کتابخانه Bootstrap را وارد کنیم.
باید مطمئن شویم که شامل کتابخانه جی کوئری باشد.
نکات مهم درباره فایل های بوت استرپ
پیشنهاد می شود هنگام اعمال تغییرات تا جای ممکن کدهای هسته ی Bootstrap را ویرایش نکنید .
تا در صورتی که نسخه ی جدیدی از این فریم ورک در دسترس قرار گرفت بتوانید به راحتی آن را با نسخه کنونی جایگزین کنید.
همچنین اگر بوت استرپ را برای یک پروژه ی واقعی بکار می گیرید، فایل های CSS و JavaScript نهایی آن را تا جایی که می شود فشرده و کم حجم کنید .تا تاثیر منفی روی سرعت سایت شما نداشته باشد.
سخن آخر
در آخر باید بگوییم فریم ورک بوت استرپ یک فریم ورک بسیار جذاب و آسان است.
که فرایند طراحی سایت را برای شما بسیار آسان و جذاب می کند.
اگر شما به طراحی سایت و برنامه نویسی علاقه مند هستید فرقی نمی کند در چه سطحی از این دانش قرار دارید.
با فایل های آماده ی بوت استرپ و همچنین راحت بودن کار با این فریم ورک به آسانی می توانید وب سایت مورد نظر خود را طراحی کنید و بسازید.
جهت مشاهده دوره های آموزشی بر روی این لینک کلیک نمایید.
جدیدترین اخبار مجموعه فراز نتورک را در این صفحه اجتماعی دنبال کنید.
نویسنده : زهرارضوانی











دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.