آموزش جدول (table) در بوتسترپ

در این قسمت از آموزش بوت استرپ قصد داریم با جداول در بوت استرپ آشنا شویم و ببینیم که Bootstrap چه ویژگی هایی را برای طراحی جدول ها در صفحه برای ما فراهم کرده است.
جدول در بوت استرپ
در فریم ورک بوت استرپ شما می توانید جداولی با طرح سبک و تمیز ایجاد کنید.
این جداول با padding ملایم و سطرهایی افقی فراهم شده اند.
تگ های اصلی که برای ساخت جدول توسط بوتسترپ به کار میرود عبارتند از :
<table>
<thead>
<tbody>
<tr>
<th>
<tr>
<td>
برای ساخت یک جدول ساده با طرحی زیبا به صورت basic کافیه به تگ <table> کلاس “.table” را اضافه کنید.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
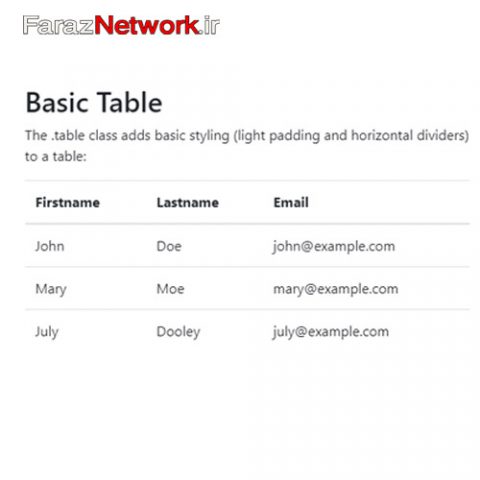
<h2>Basic Table</h2>
<p>The .table class adds basic styling (light padding and horizontal dividers) to a table:</p>
<table class="table">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
<td>john@example.com</td>
</tr>
<tr>
<td>Mary</td>
<td>Moe</td>
<td>mary@example.com</td>
</tr>
<tr>
<td>July</td>
<td>Dooley</td>
<td>july@example.com</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
خروجی کد:
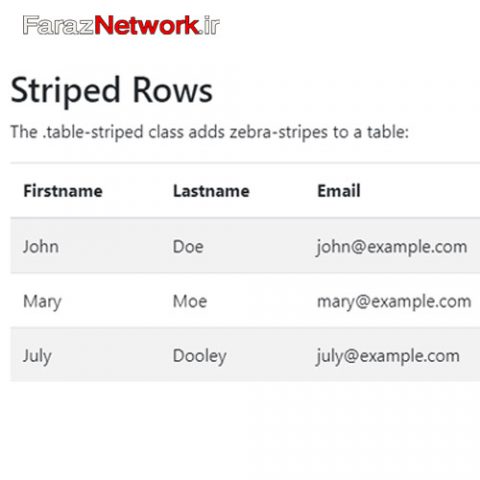
کلاس table-striped
اگر بخواهیم ردیف های جدول را به شکل جداول اداری یکی در میان خط کشی کنیم باید کلاس table-striped. را به آن اضافه کنیم
حاشیه دادن به جدول
برای ایجاد حاشیه در جدول می توانید از کلاس table-bordered. استفاده کنیدکه خروجی آن به شکل زیر است .
اضافه کردن قابلیت hover در ردیف های جدول
شاید دیده باشید که برخی از جداول ها که اشاره گر موس را روی آن ها ببرید، ردیف مربوطه شان پررنگ تر شده یا به طور کل تغییر می کند تا خواننده بتواند اطلاعات را واضح تر ببیند.
برای ایجاد چنین قابلیت باید کلاس table-hover. را به جدول خود مانند کد زیر اضافه کنید
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Basic Table</h2>
<p>The .table class adds basic styling (light padding and horizontal dividers) to a table:</p>
<table class="table table-hover">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
<td>john@example.com</td>
</tr>
<tr>
<td>Mary</td>
<td>Moe</td>
<td>mary@example.com</td>
</tr>
<tr>
<td>July</td>
<td>Dooley</td>
<td>july@example.com</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
روش متراکم یا فشرده کردن جدول ها
شما می توانید با اضافه کردن کلاس table-condensed. به کلاس اصلی table. جداول را فشرده کنید تا فضای کمتری را اشغال کنند.
کلاس table-condensed. با نصف کردن فاصله سلولی جدول را فشرده میکند.
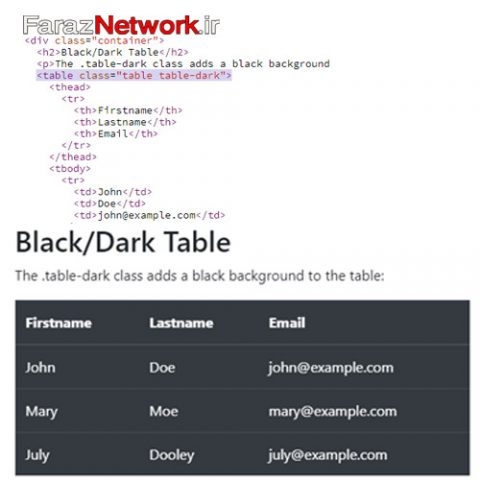
جداول تیره (night mode)
ممکن است شما از دسته افرادی باشید که قالب وب سایتتان را به دو صورت عادی و حالت شب طراحی کرده اید تا کاربران بتوانند راحت تر مطالب را ببینند.
اگر اینطور است تنها کافی است به جدول هایتان کلاس table-dark. را اضافه کنید.
ترکیب کردن چند کلاس با هم
شما می توانید در زبان HTML چندین کلاس را برای یک عنصر باهم ترکیب کنید.
به طور مثال اگر بخواهیم جدولی تیره (حالت شب) داشته باشیم و همچنین ردیف هایش را یکی در میان تیره و روشن کنیم (حالت جداول اداری) می توانیم کلاس های table-striped. و table-dark. را ترکیب کنیم.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Dark Striped Table</h2>
<p>Combine .table-dark and .table-striped to create a dark, striped table:</p>
<table class="table table-dark table-striped">
<thead>
<tr>
<th>Firstname</th>
<th>Lastname</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>John</td>
<td>Doe</td>
<td>john@example.com</td>
</tr>
<tr>
<td>Mary</td>
<td>Moe</td>
<td>mary@example.com</td>
</tr>
<tr>
<td>July</td>
<td>Dooley</td>
<td>july@example.com</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
خروجی کد
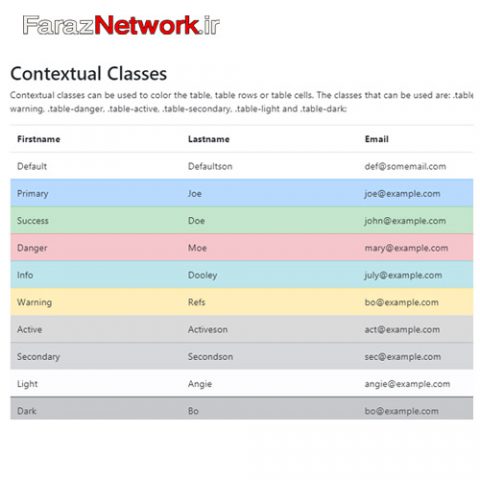
کلاس های زمینه ای برای سطرهای جداول
این نوع کلاس ها کلاس هایی هستند که از طریق رنگ کردن پس زمینه سطرها یا هر سلول، بر روی آن ها تأکید ایجاد میکنند
توضیحات کلاس ها
.table-primary ایجاد رنگ آبی: نشان دهنده ی عمل مهم
.table-success ایجاد رنگ سبز: نشان دهنده ی عمل موفقیت آمیز یا مثبت
.table-danger ایجاد رنگ قرمز: نشان دهنده ی عمل خطرناک یا منفی
.table-info ایجاد رنگ آبی روشن: نشان دهنده ی تغییر یا عملی خنثی (نه مثبت و نه منفی)
.table-warning ایجاد رنگ نارنجی: نشان دهنده ی هشداری که بهتر است به آن رسیدگی شود
.table-active ایجاد رنگ خاکستری: رنگ افکت hover را به آن ردیف اضافه می کند
.table-secondary ایجاد رنگ خاکستری: نشان دهنده ی عملی که کم اهمیت تر است
.table-light ایجاد رنگ خاکستری روشن برای کل جدول یا ردیف های آن
.table-dark ایجاد رنگ خاکستری تیره برای کل جدول یا ردیف های آن
روش ایجاد جداول responsive با بوت استرپ
برای داشتن جدول های واکنش گرا شما می توانید کلاس table-responsive. را به جدول هایتان اضافه کنید تا در صورت کوچک بودن صفحه ی کاربر یک اسکرول بار افقی به جدول اضافه شود و اطلاعات موجود آن از صفحه خارج نشوند.
با این کلاس اگر عرض صفحه ی کاربر کمتر از 992px باشد اسکرول بار اضافه می شود و در غیر این صورت اتفاقی نمی افتد.
البته شما می توانید خودتان تعیین کنید که اسکرول بار چه زمانی به صفحه اضافه شود:
کلاس اندازه ی صفحه (عرض)
کلاس table-responsive-sm کمتر از 576px
کلاس table-responsive-md کمتر از 768px
کلاس table-responsive-lg کمتر از 992px
کلاس table-responsive-xl کمتر از 1200px
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.0/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.14.7/umd/popper.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<h2>Responsive Table</h2>
<p>The .table-responsive class creates a responsive table which will scroll horizontally on screens that are less than 992px wide (if needed). When viewing on anything larger than 992px, there is no difference:</p>
<div class="table-responsive">
<table class="table table-bordered">
<thead>
<tr>
<th>#</th>
<th>Firstname</th>
<th>Lastname</th>
<th>Age</th>
<th>City</th>
<th>Country</th>
<th>Sex</th>
<th>Example</th>
<th>Example</th>
<th>Example</th>
<th>Example</th>
<th>Example</th>
<th>Example</th>
<th>Example</th>
<th>Example</th>
<th>Example</th>
<th>Example</th>
<th>Example</th>
<th>Example</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Anna</td>
<td>Pitt</td>
<td>35</td>
<td>New York</td>
<td>USA</td>
<td>Female</td>
<td>Yes</td>
<td>Yes</td>
<td>Yes</td>
<td>Yes</td>
<td>Yes</td>
<td>Yes</td>
<td>Yes</td>
<td>Yes</td>
<td>Yes</td>
<td>Yes</td>
<td>Yes</td>
<td>Yes</td>
</tr>
</tbody>
</table>
</div>
</div>
</body>
</html>
امیدوارم از آموزش طراحی جدول در bootstrap استفاده کافی را برده باشید.
جهت مشاهده دوره های آموزشی بر روی این لینک کلیک نمایید.
جدیدترین اخبار مجموعه فراز نتورک را در این صفحه اجتماعی دنبال کنید.
نویسنده : زهرارضوانی











دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.