تایپوگرافی در بوت استرپ 4

آموزش تایپوگرافی در بوت استرپ
تایپوگرافی مبحث بسیار ساده ای در بوت استرپ 4 است که در این بخش از فرازنتورک به آن می پردازیم .
تنظیمات پیش فرض بوت استرپ ۴ :
Bootstrap 4 برای ویژگی font-size ، اندازه ی پیش فرض ۱۶px ، و برای ویژگی line-height ، اندازه پیش فرض ۱٫۵٫ ، را در نظر گرفته است.
برای font-family ، نیز مقادیر پیش فرض “Helvetica Neue”, Helvetica, Arial, sans-serif. ر ادر نظر گرفته است.
تمام تگ های <p> ، به صورت پیش فرض ، دارای خصوصیات margin-top: 0 و margin-bottom: 1rem ، هستند.
معرفی تگ های <h1> تا <h6>
Bootstrap 4 در style سربرگ ها (heading) که شامل تگ های : <h1> تا <h6> می شود.
خصوصیت font-weight ، را bold کرده و مقدار font-size را با واحد increas ، تعریف کرده است
h1 Bootstrap heading (2.5rem = 40px)
h2 Bootstrap heading (2rem = 32px)
h3 Bootstrap heading (1.75rem = 28px)
h4 Bootstrap heading (1.5rem = 24px)
h5 Bootstrap heading (1.25rem = 20px)
h6 Bootstrap heading (1rem = 16px)
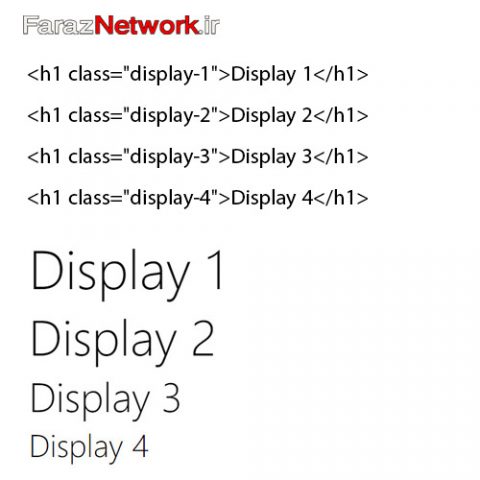
عنوان های نمایش heading
عنوانهای نمایشی کمی متفاوت تر از عنوانهای عادی هستند.که از آن برای برجسته کردن عناوین ، استفاده می شود.
(اندازه خط بزرگتر و پهنای قلم (به انگلیسی: font-weight) کمتر) و چهار کلاس برای آنها وجود دارد:
display-1 – display-2 – display-3 – display-4
معرفی تگ <mark> در بوت استرپ 4
بوت استرپ ۴ عنصر اچتیامال <mark> را با رنگ پیش زمینهٔ زرد و کمی حاشیه (به انگلیسی: padding) طراحی میکند
معرفی تگ <small>بوت استرپ 4
در بوت استرپ ۴ عنصر <small> متن ثانویه سبکتر در هر عنوانی استفاده میشود
معرفی تگ <abbr>
از این تگ برای نقطه چین کردن ، زیر متن استفاده می شود
معرفی تگ <blockquote>
از کلاس blockquote در تگ <blockquote> برای نقل قول از شخص یا از جایی دیگر ، استفاده می شود.
معرفی تگ <dl>
از تگ <dl> نیز برای طراحی به شیوه زیر استفاده می شود:
معرفی تگ <code>
از تگ <code> ، نیز برای نایش دادن کد ها و دستورات در محتوای سایت ، استفاده می شود.
معرفی تگ <kbd>
از این تگ نیز برای پر رنگ کردن بخش های مهم و کلیدی متن، مانند کلید های میانبر و … استفاده می شود.
معرفی تگ <pre>
این عنصر متن ها را به همان صورتی که تایپ شود، نمایش می دهد.
کلاس های تراز بندی بوت استرپ
text-center: نوشته را وسط چین میکند.
text-right : ننوشته را راست چین میکند.
text-left : نوشته چپ چین میشود.
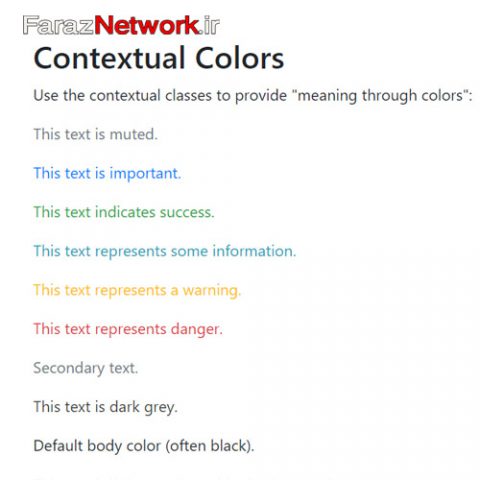
معرفی کلاس های رنگ بندی متون
رنگ ها روش قدرتمندی برای نشان دادن اطلاعات مهم در طراحی سایت هستند.
این فریمورک دارای کلاسهایی است که میتوان با استفاده از آنها متن را با رنگهای مختلف نمایش داد .
جهت نمایش پیامها به رنگ سبز، پیام هشدار به رنگ قرمز و موارد دیگر فرمتبندی کرد.
کلاسها برای رنگ متون عبارتاند از :
text-muted.
text-primary.
text-success.
text-inf.
text-warning.
text-danger.
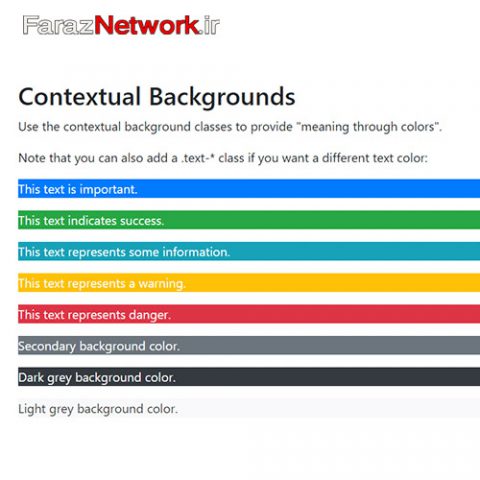
Background Colors
کلاسهایی که از طریق آنها میتوان رنگ پسزمینه متون را مشخص کرد عبارتاند از
bg-primary.
bg-success.
bg-info.
bg-warning.
bg-danger.
معرفی کلاس های تایپوگرافی بیشتر
در Bootstrap 4 کلاسهای آماده ی زیادی برای مدیریت متن وجود داردکه در ادامه به شما معرفی میکنم.
کلاس font-weight-bold : متن پررنگ (به انگلیسی: Bold)
کلاس font-weight-bolder :متن پررنگ (به انگلیسی: Bold)
کلاس font-italic: متن کج (به انگلیسی: Italic)
کلاس font-weight-light متن با پهنای قلم کمتر (به انگلیسی: Light Weight)
کلاس font-weight-lighter متن با پهنای قلم کمتر (به انگلیسی: Light Weight)
کلاس font-weight-normal متن معمولی
کلاس lead پاراگراف را برجسته میکند
کلاس text-*-left متن را در صفحه نمایشهای کوچک، متوسط، بزرگ و خیلی بزرگ بصورت چپچین نمایش میدهد
کلاس text-break از شکسته شدن چیدمان متن طولانی جلوگیری میکند
کلاس text-*-center متن را در صفحه نمایشهای کوچک، متوسط، بزرگ و خیلی بزرگ بصورت وسطچین نمایش میدهد
معرفی کلاس های تایپوگرافی :
کلاس text-decoration-none خط زیرین را لینکها حدف میکند
کلاس text-*-right متن را در صفحه نمایشهای کوچک، متوسط، بزرگ و خیلی بزرگ بصورت راست-چین نمایش میدهد
کلاس text-justify متن را بصورت justify شده نشان میدهد
کلاس text-monospace متن Monospace شده
کلاس text-nowrap متن را بدون پوشش نشان میدهد
کلاس text-lowercase متن را با حروف کوچک نشان میدهد
کلاس text-reset رنگ متن یا یک لینک را Reset میکند (رنگ عنصر والد را به ارث میبرد)
کلاس text-uppercase متن را با حروف بزرگ نشان میدهد
کلاس text-capitalize حروف اول کلمات را تبدیل به حروف بزرگ میکند
کلاس initialism متن درون عنصر <abbr> را با اندازه خط کمی کوچکتر نشان میدهد
کلاس list-unstyled استایل لیست پیشفرض و حاشیه چپ را از روی آیتمهای لیست حذف میکند (بر روی هر دو تگ <ul> و <ol> عمل میکند). این کلاس فقط برروی فرزندان بلافاصلهٔ آیتمهای لیست اعمال میشود (برای حذف استایلهای لیست پیشفرض از هر لیست تو در تو، این کلاس را روی همه لیستهای تودرتو اعمال کنید)
کلاس list-inline همهٔ آیتمهای لیست را در یک خط قرار میدهد (با .list-inline-item در هر عنصر <li> با هم استفاده میشوند)
جهت مشاهده دوره های آموزشی بر روی این لینک کلیک نمایید.
جدیدترین اخبار مجموعه فراز نتورک را در این صفحه اجتماعی دنبال کنید.
نویسنده : زهرارضوانی











دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.