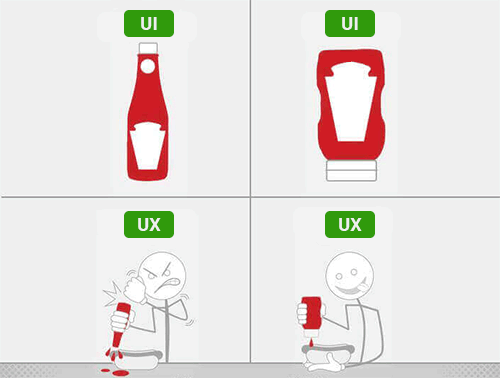
ui وux چیست؟

همهی ما حین کار کردن با نرمافزارهای مختلف با مواردی رو به رو شدهایم
که سیستمها ظاهر زیبایی دارند اما کارکردن با آنها بسیار سخت است و یا بالعکس.
این موضوع به دو مفهوم UI و UX اشاره دارد که بحث امروز مقالهی ماست. در این مقاله قصد داریم
به زبان ساده مفهموم این دو اصطلاح را بیان کنیم و در آخر تفاوت UI و UX را بررسی کنیم.
UI چیست؟
UI مخفف عبارت User Interface Design به معنای طراحی رابط کاربری است.
در واقع UI طراحی بخشی از وبسایت یا اپلیکیشن است که کاربر آن را مشاهده میکند
و بیشتر به جنبهی گرافیکی موضوع میپردازد. اینکه ظاهر هر بخش به چه صورت باشد
تا جلوهی مناسبی به وبسایت دهد را طراح بخش UI مشخص میکند.
طراحی رابط کاربری به کمک گرافیستهای سایت و برنامهنویس Front-end پیاده سازی میشود.
طراحی رابط کاربری مهم است زیرا کاربر مستقیماً با آن ارتباط دارد و معمولاً افراد به وبسایتهایی با UI ضعیف، کمتر اعتماد میکنند.
مثالهایی از UI
- ظاهر منو چگونه است؟
- رنگ دکمهی جستجو با رنگ اصلی سایت هماهنگ باشد.
- باکس مربوط به بنرها تبلیغاتی چگونه طراحی شوند؟
UX چیست؟
UX مخفف عبارت User Experience Design به معنای طراحی تجربهی کاربری است.
به احساسات و راحتی کاربر حین کار کردن با اجزای مختلف سایت گفته میشود
و جوانب تعامل کاربر را با هر بخش در نظر میگیرد. اینکه وبسایت ما طوری طراحی شده باشد
که هر بخش به راحتی در دسترس کاربران قرار بگیرد و برای کار کردن با هر قسمت
آسودگی و راحتی کاربر در نظر گرفته شود اینها مسائلی از طراحی UX هستند.
البته ناگفته نماند که این فقط جنبهای از طراحی UX بود. جنبهی دوم آن به هدایت
کاربر مرتبط میشود. اینکه چگونه ما کاربران یک صفحه را به صفحهی دلخواه خود هدایت کنیم. اینکه چگونه کاربر اهداف ما را در وبسایت دنبال کند. در واقع بعد دوم تجربهی کاربری به مدیریت و هدایت کاربر از لحظهی ورود به سایت تا لحظهی خرید محصول (یا هر هدف دیگر) اشاره میکند.
مثالهایی از UX
- در منو چه گزینههایی قرار داده شوند.
- باکس جستجوی کجای صفحه قرار بگیرد.
- بنرهای تبلیغاتی کجای صفحه سایت باشند.
تفاوت UI و UX در چیست؟
اول از شباهت UI و UX بگوییم، هر دوی اینها با U شروع میشوند.
اما در مورد تفاوتها، کسی که طراح تجربه کاربری است قدم به قدم برخورد مشتری
با محصول و خدمات را مدیریت و برنامهریزی میکند. فکر میکند که کاربر چرا و در چه شرایطی
از این محصول( سایت) استفاده میکند، قرار است پس از ورود به سایت یا اپلیکیشن به کجا هدایت شود،
چه چیزی به او نشان داده شود و اهداف ما از اینکه کاربر وارد سایت ما
شده است چیست( مثلا میخواهیم در نهایت در سایت ما ثبت نام کند، خرید کند یا فقط ایمیلاش را به ما بدهد و …).
طراح تجربه کاربری بر اساس همین نیازها، پیشنهادها و درخواستهایی را ارائه میدهد.
مثلا میگوید که در صفحهی اول باید یک باکس جستجو باشد یا پایین صفحه دکمهای
برای ثبت نام قرار بگیرد و … بخشی از نیازها را باید تیم فروش، پشتیبانی یا بخشهای دیگر برآورده کنند
و بخشی دیگر به تیم طراحی سایت منتقل میشود از این همه نیاز و بررسی و … آن بخشی که به ظاهر
وب یا اپلیکیشن مربوط است به طراح رابط کاربری سپرده میشود.
ui وux چیست؟
میتوان گفت UI تنها با بخش کوچکی از UX کار دارد. اما طراح تجربه کاربری حتی
بعد از پایان طراحی، مدام به بررسی رفتار کاربر و آزمایش روشهایی برای بهبود
تجربه کاربر در برخورد با محصول میپردازد و همین بررسیها باعث بهبود UI در بروزرسانیهای بعدی خواهد شد.
در شرکتهای کوچک و نوپا وظیفهی طراح رابط کاربری را معمولا صاحب شرکت
به عهده میگیرد و درخواستهای خود را به طراح سایت و دیگر اعضای گروه میدهد
اما در شرکتهای بزرگ و حرفهای فردی برای طراحی و بررسی تجربهی کاربری استخدام میشود
که تعامل بالایی با بخش طراحی دارد. البته در ایران معمولا وظایف طراح تجربهی کاربری( UX کار) به شغلهای
دیگر مثل بخش بازاریابی یا مدیر شرکت واگزار میشود. به همین دلیل در بیشتر شرکتهای ایرانی UI کار داریم ولی UX کار نداریم.

همانطور که تا اینجای مقاله توضیح داده شد، این دو اصطلاح دو مفهوم متفاوت از هم دارند
اما بسیاری از مواقع توسط افراد مختلف با هم اشتباه گرفته میشوند. در طراحی سایت
یا نرم افزار UI به ظاهر سایت میپردازد. درحالی که UX هماهنگی طراحی با نیازهای کاربر را بررسی میکند
و موجب افزایش وفاداری کاربران و بالابردن نرخ تبدیل میشود. این بزرگترین تفاوت UI و UX است.
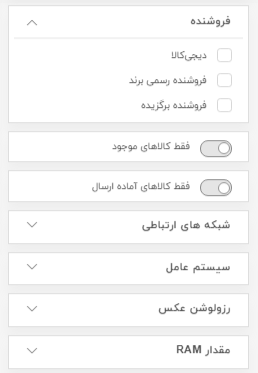
برای باز کردن بیشتر مفهوم به سراغ یک مثال میرویم. برای مثال ما قصد داریم بخش فیلتر محصولات
را در وبسایت قرار دهیم تا کاربران با فیلتر کردن، به طور سادهتر محصول مشخصی را بیابند.
حتماً تا به حال حین خرید اینترنتی از این فیلترها استفاده کردهاید.

در فیلتر اینکه ظاهر هر فیلد، نحوهی نمایش گزینهها و… چگونه باشد به طراحی UI ارتباط دارد
اما اینکه چه گزینههایی در این فیلتر قرار داده شود تا کاربر زودتر به محصول مدنظر خود برسد،
بخش فیلتر محصول در کجای صفحه قرار بگیرد به UX ارتباط دارد.
وظایف طراح تجربه کاربری UXd
- مدیریت و بررسی رفتار کاربر
- بررسی و انتخاب محتوا و متنهای استفاده شده در سایت یا محصول و …
- تمرکز روی اطلاعاتی که به کاربر داده میشود یا از او گرفته میشود
- بررسی بخش مارکتینگ
- و ….
یک طراح تجربه کاربری تقریبا با تمام تیم تعامل دارد و باید به ابزارهای تحقیق و آنالیز مسلط باشد
تا بتواند هدف از ایجاد محصول( سایت) را برآورده کند. اما در مقابل طراح رابط کاربری،
وظیفهی طراحی و پیادهسازی رابط کاربری را با توجه به اهداف و نیازهایی که به او منتقل شده است دارد.
همانطور که میبینیم دو مفهوم UI و UX با هم در ارتباط و تعامل هستند اما وظایف این دو با هم تفاوت اساسی دارد.
توجه به تجربهی کاربری میتواند طراحی سایت ما را بهبود دهد و درنهایت به موفقیت کسب و کار ما کمک کند.
وظایف طراح رابط کاربری Uid
یک طراح رابط کاربری در دو سطح کار میکند:
- طراحی رابط کاربری
- کدنویسی رابط کاربری (اجرای نهایی)
در خیلی از پروژهها و شرکتها این دو بخش کاملا از هم جدا هستند.
یعنی یک طراح که معمولا پیشزمینهی گرافیک دارد، ابتدا طرح را به صورت وایرفریم یا اسکچ ( همان طراحی ساده با دست روزی کاغذ) میکشد
و بعد آن را با ابزارهایی مثل فتوشاپ یا adobe xd پیادهسازی میکند.
طرح به شکل کاملا گرافیکی پیاده شده و اصلا روی سایت یا اپلیکیشن نیست.
این طرح بر اساس نیازها و ایدههای Uxd پیاده میشود. یعنی گرافیست نیازها و
درخواستهای طراح تجربهی کاربری را میگیرد و بعد با ایدههای خودش آن را کامل میکند
و خروجی نهایی تحویل کدنویس Front-end یا همان کدنویس رابط کاربری میشود.
ui وux چیست؟
قدم بعدی کدنویسی این طرح است که وظیفهی برنامهنویس Front-end (نمای سایت یا اپلیکیشن) است.
این کدنویسی با HTML، CSS و JS انجام میشود. اگر دوست دارید یک برنامهنویس Front-end شوید،
بهترین مسیر شرکت در دوره ۰ تا ۱۰۰ طراحی سایت است.
برنامهنویس معمولا هیچ تغییری در طراحی انجام نمیدهد و فقط طرح را تبدیل به کد میکند.
یعنی بار ایدهپردازی پروژه از نظر کاربری با Uxd و از نظر گرافیکی با طراح رابط کاربری است. در نهایت برنامهنویس فقط آن را اجرا میکند.
ابزارهای یک طراح رابط کاربری Uid
در بخش طراحی گرافیکی معمولا ۴ ابزار بیشتر از همه کاربرد دارند:
- قلم و کاغذ: برای طراحی وایرفریم یا همان طراحی ساده و نسخهی اولیه.
- گاهی هم این طرح را با فتوشاپ یا یک ابزار ساده طراحی پیاده میکنند.
- این طرح فقط برای آن است که گرافیست ذهنیت خودش را به بقیهی اعضای تیم نشان دهد و با آنها در کلیت کار همنظر شود.
- فتوشاپ یا ایلوستریتو: این دو ابزار به صورت ویژه برای طراحی رابط کاربری طراحی نشدهاند
- اما در عمل بیشتر طراحیهای رابط کاربری با کمک این دو ابزار معروف انجام میشود.
- در ایران بیشتر طرحها با یکی از این دو ابزار تولید میشود.
- Sketch: این ابزار فوقالعاده فقط و به صورت اختصاصی برای سیستم عامل مک توسعه پیدا کرده است
- و طراحی UI با آن تجربهای حیرتانگیز است. این نرمافزار آنقدر قدرتمند، ساده و کاربردی است
- که خیلی از طراحان فقط به خاطر این Sketch لپتاپ مک میخرند! ( البته کلاس گذاشتن هم بی تاثیر نیست)
- Adobe xd: شرکت ادوبی برای اینکه قافیه را به Sketch نبازد، نرمافزار اختصاصی و رایگان خودش
- را با نام Adobe xd توسعه داد که روی ویندوز هم کار میکند و در نسخههای جدید واقعا کاربردی است.
در بخش برنامهنویسی Front-end اما گزینههای خیلی بیشتر است.
گزینههایی مثل atom، Visual Studio یا netbeans متداولتر هستند ولی واقعا هرکسی
بسته به اینکه با کدام ادیتور راحتتر است کار میکند.
UI و UX چیست؟
ما بحث را به محیط وب و اپلیکیشن محدود میکنیم ولی UI و UX در همهی شرکتها کاربرد دارند.
هرجایی که محصول و کاربر ( مخاطب) داشته باشد، حتما با دو مفهوم طراحی تجربه کاربری
و طراحی رابط کاربری سر و کار دارد. در مورد اینکه ui ux چیست؟ شاید بعضیها فکر کنند
این دو در اصل یکی هستند یا هر دو وظایف یک نفر( شغل) هستند، یک چیزی مثل html و css که همیشه
در کنار هم میآیند و هر دوی اینها را طراح وب استفاده میکند. اما اصلا اینطور نیست.
حتی در شرکتهای کوچک هم طراح تجربه کاربری به عهده یک نفر و طراحی رابط کاربری به عهده فردی دیگر است.
چون اینها خیلی با هم فرق دارند!
متفاوت اما جداییناپذیر!
گرچه این دو مفهوم معنایی مجزا دارند اما در طراحی این دو مکمل هم هستند
و به کمک هر دو مورد میتوان طراحی زیبا و کاربردی داشت. ممکن است با وبسایتی مواجه شده باشید
که از نظر ظاهر بسیار جذاب به نظر برسد اما موقع کارکردن با آن نظرتان به کلی در مورد سایت تغییر کند!
مثلا اگر بخواهید یک مقالهی مشخص از آن سایت را بیابید ولی دکمهی جستجو را پیدا نمیکنید! آن وقت است که ارزش UX طراحی مهم به نظر میرسد.
نکتهی قابل توجه این است UI و UX دو بعد جدایی ناپذیر طراحی هستند. زمانهای زیادی پیش میآید
برای داشتن تجربهی کاربری بهتر باید رابط کاربری و ظاهر را تغییر داد و هر تغییری در UI در تجربهی کاربری تاثیر دارد.
نتیجه: با وجود تفاوت UI و UX در مفهوم اما این دو به صورت مکمل عمل میکنند. فقط با داشتن UX و UI مناسب میتوانید
نظر کاربر را جذب کرده و اهداف خود را در سایت به واقعیت برسانید.
جهت مشاهده دوره های آموزشی بر روی این لینک کلیک نمایید.
جدیدترین اخبار مجموعه فراز نتورک را در این صفحه اجتماعی دنبال کنید.
نویسنده: حانیه گل لاله کرمانی







دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.