رنگ ها در بوت استرپ

رنگ ها در بوت استرپ
یکی از مهم ترین ویژگی هایی که به قالب یک سایت ، جذابیت و زیبایی می بخشد. رنگ بندی سایت است، دقت در رنگ بندی و دسته بندی رنگ ها بر اساس عناصر ، از مهارت ها ی یک طراح قالب سایت است .
برای مطالعه: آموزش جدول (table) در بوتسترپ
رنگ ها در Bootstrap 4
در این آموزش بحث رنگ بندی Bootstrap 4 ، از جمله رنگ متن در Bootstrap 4 و رنگ های پس زمینه ی Bootstrap 4 در عناصر و ویژگی های مختلف آن ها ، نظیر رنگ متن ، رنگ زمینه و … بررسی خواهد شد.
رنگ متن در Bootstrap 4:
رنگ بندی سایت یکی از عوامل مهم در زیبایی و جذابیت قالب سایت است که یکی از ویژگی های مهم محسوب میشود.
بوت استرپ ۴ کلاسهای متنی دارد که با استفاده از این کلاسها میتوان به رنگ ها معنی داد.
به طور کلی نام کلاس از متنی استفاده میکند که ممکن است هدف متن یا برخی عنصر دیگر باشد.
چند نمونه از کلاسهایی که مربوط به رنگ متن هستند:
text-muted , text-primary , text-success , text-info , text-warning , text-danger , text-secondary , text-white , text-dark , text-body and text-light.
به مثال زیر توجه کنید:
برای مطالعه: تایپوگرافی در بوت استرپ 4
مثال:
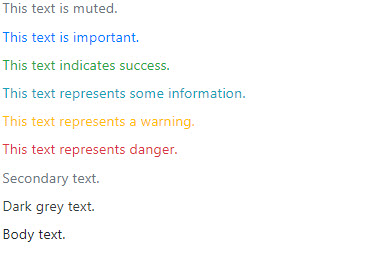
کلاس های رنگ متن
برای استفاده از رنگهای بالا از دستورات زیر استفاده میکنیم:
<p class=”text-primary”>.text-primary</p>
<p class=”text-secondary”>.text-secondary</p>
<p class=”text-success”>.text-success</p>
<p class=”text-danger”>.text-danger</p>
<p class=”text-warning”>.text-warning</p>
<p class=”text-info”>.text-info</p>
<p class=”text-light bg-dark”>.text-light</p>
<p class=”text-dark”>.text-dark</p>
<p class=”text-muted”>.text-muted</p>
<p class=”text-white bg-dark”>.text-white</p>
لینک ها :
کلاس های متن در Bootstrap 4 ، همچنین می تواند به عنوان لینک نیز استفاده شود:
کلاس هاس متن متنی همچنین در لینک ها میتوانند استفاده شوند با این تفاوت که وقتی موس روی متن قرار میگیرد رنگ متن تیره تر میشود.
برای مطالعه: قالب مجله خبری Blogar با ادیتور المنتور
مثال:
کلاسهای لینک
برای استفاده از رنگهای لینک بالا از دستورات زیر استفاده میکنیم:
<p><a href=”#” class=”text-primary”>Primary link</a></p>
<p><a href=”#” class=”text-secondary”>Secondary link</a></p>
<p><a href=”#” class=”text-success”>Success link</a></p>
<p><a href=”#” class=”text-danger”>Danger link</a></p>
<p><a href=”#” class=”text-warning”>Warning link</a></p>
<p><a href=”#” class=”text-info”>Info link</a></p>
<p><a href=”#” class=”text-light bg-dark”>Light link</a></p>
<p><a href=”#” class=”text-dark”>Dark link</a></p>
<p><a href=”#” class=”text-muted”>Muted link</a></p>
<p><a href=”#” class=”text-white bg-dark”>White link</a></p>
درصد شفافیت :
شما همچنین می توانید ، با تنظیم کردن ، خصوصیت opacity با مقدار ۵۰% ، برای متن های سیاه و سفید از آن استفاده کنید.
text-black-50 یا .text-white-50 درصد opacity را برای کلاس متن سیاه و سفید اضافه کنید
مثال:

پس زمینه مشکی و سفید
رنگ های پس زمینه ی Bootstrap 4
به همین ترتیب ، میتوانید از کلاس های استاندارد رنگ پس زمینه برای تنظیم پس زمینه عناصر مختلف استفاده کنید.
کلاس های رنگ پس زمینه عبارتند از :
bg-primary , bg-success , bg-info , bg-warning , bg-danger , bg-secendary , bg-dark , bg-light
نکته: توجه داشته باشید که رنگ پس زمینه رنگ متن را تنظیم نمی کند، بنابراین در بعضی موارد که می خواهید، رنگ متن را نیز مشخص کنید. بایدیک کلاس text-class نیز ، استفاده کنید.
برای مطالعه: نکاتی برای طراحی وب سایت تجارت الکترونیک موثر که فروش بیشتری داشته باشد
مثال:

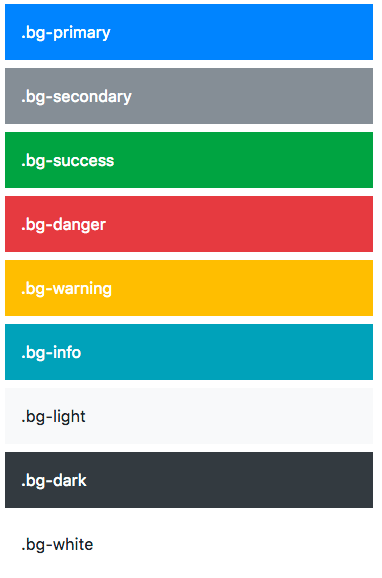
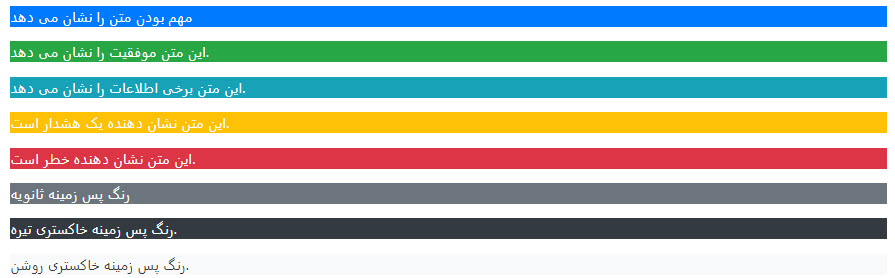
رنگ های پس زمینه ی Bootstrap 4
برای استفاده از رنگهای پس زمینه بالا از دستورات زیر استفاده میکنیم:
<div class=”p-3 mb-2 bg-primary text-white”>.bg-primary</div>
<div class=”p-3 mb-2 bg-secondary text-white”>.bg-secondary</div>
<div class=”p-3 mb-2 bg-success text-white”>.bg-success</div>
<div class=”p-3 mb-2 bg-danger text-white”>.bg-danger</div>
<div class=”p-3 mb-2 bg-warning text-dark”>.bg-warning</div>
<div class=”p-3 mb-2 bg-info text-white”>.bg-info</div>
<div class=”p-3 mb-2 bg-light text-dark”>.bg-light</div>
<div class=”p-3 mb-2 bg-dark text-white”>.bg-dark</div>
<div class=”p-3 mb-2 bg-white text-dark”>.bg-white</div>
دکمه ها :
نکته :
دکمه ها را نیز به همان روش میتوان در بوت استرپ رنگی کرد کلاس متنی را در دکمه استفاده کنید تا رنگ مورد نظر برای دکمه اعمال شود.
کلاس های دکمه ی زیر در بوت استرپ نسخه ۴ موجود است.
- btn-primary
- btn-secondary
- btn-success
- btn-info
- btn-light
- btn-dark
- btn-danger
- btn-warning
با این کلاس ها میتوانید انواع دکمه های رنگی در بوت استرپ را داشته باشید تنها کافی است کلاس موردنظر را به دکمه خود بیافزایید.
کلام آخر
خب در این بخش از آموزشها، به مبحث کاربردی و مهم رنگ ها در Bootstrap 4 ، پرداختیم. همچنین شما را با رنگ های پس زمینه ی Bootstrap 4 نیز آشنا کردیم. امیدواریم که این مطلب آموزشی نیز ، مورد پسند و استفاده کاربران عزیز ، قرار گرفته باشد. و مقاله کای در مورد بوت استرپ رو هم مطالعه کنید.
جهت مشاهده دوره های آموزشی بر روی این لینک کلیک نمایید.









دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.