دریم ویور چیست ؟ قسمت اول

دریم ویور چیست و چه کاری میتواند انجام دهد؟
پیش از شروع آموزش دریم ویور باید بدانیم که این ابزار چیست و به چه کاری میآید.
از نظر ظاهری، دریم ویور یک IDE (یک نرمافزار کاربردی است که امکانات جامعی را به منظور توسعه نرمافزار برای برنامهنویسان کامپیوتر فراهم میکند.)
این یعنی، قطعهای از نرمافزار است که ابزارهای مختلفی را ترکیب میکند تا طراحی و توسعه وب راحتتر شود.
چیزی که این برنامه را خاص میکند این است که در جایی بین CMS (جایی که شما از طریق رابط بصری همه چیز وبسایت را کنترل میکنید)
و ویرایشگر کُد قرار دارد. حالا ببینیم این بخشهای مختلف چطور کار میکنند.
ساخت وب سایت با دریم ویور از طریق رابط طراحی بصری
جعبه ابزار طراحی بصری، باعث میشود تا فقط به وسیلهی ماوستان، وب سایت بسازید.
به شما اجازه میدهد تا المانهای وبسایت را همانطور جایگذاری کنید که یک لایوت (Layout) را در word میسازید.
مسلماً شما وبسایتتان را همانگونه مشاهده میکنید که در مرورگر میبینید
اما با این تفاوت که در اینجا قابلیت دستکاری آن را دارید.
این ویژگی خیلی مفید است چون به شما اجازه میدهد
تا اسکلت وبسایت را سریع و بدون نیاز به نوشتن حتی یک خط کد، بسازید.
بجای آن، دریم ویور به طور خودکار کُد ضروری برای شما را ایجاد میکند.
بدینترتیب، از نظر تئوری، شما میتوانید کل وبسایت را با دست کنار هم بچینید و روی سرورتان آپلود کنید.
از طرف دیگر، اگر توانایی کدنویسی داشته باشید، دریم ویور همهی ابزارهای ضروری آن را نیز برای شما تدارک میبیند.
در همین راستا و در ادامه آموزش دریم ویور شاید بد نباشد نگاهی هم داشته باشیم به امکانات کدنویسی دریم ویور و آنها را معرفی کنیم.
دریم ویور مثل یک ویرایشگر کد حرفهای کار میکند
در ادامه آموزش دریم ویور باید بگوییم دومین بخش دریم ویور، یک ویرایشگر کد است که ویژگیهای زیاد و کاملی دارد
و به تمامی عملکردهای استاندارد مجهز است از جمله:
- Syntax Highlighting: این یعنی دریم ویور المانهای مختلف (مثل اپراتورها، متغیرها و …) را در رنگهای مختلف برجستهسازی میکند
- تا خواندن و اصلاح کدها آسانتر شود.
- Code Completion: به همان روشی که autocomplete روی گوشی کار میکند،
- فعالیت دارد. شروع به تایپ میکنید و ویرایشگر آن چیزی را که قصد نوشتن دارید پیشنهاد میدهد.
- به این ترتیب، نیازی نیست که شما همه چیز را بطور کامل تایپ کنید.
- Code Collapsing: یکی دیگر از ویژگیهاست که خواندن کدها را آسانتر میکند.
- به شما اجازه میدهد تا بخشهایی از کد را که به آنها نیاز ندارید، کوچک کنید. با این روش، نیاز نیست
- که کل فایل را اسکرول کنید، به راحتی میتوانید فقط با بخشهای مورد نیاز آن کار کنید.
دریم ویور مهمترین زبانها را هم برای طراحی وب (HTML5 ،CSS ،JavaScript ،PHP) و هم موارد دیگر پشتیبانی میکند.
بهترین بخش: اگر چیزی را در کد تغییر دهید، دریم ویور به طور خودکار آن تغییر را در قسمتی که قابل دیدن است،
نشان میدهد. بنابراین میتوانید بدون نیاز به آپلود فایلها در سرور یا باز کردن مرورگر، آن را ببینید.
فرایند راهاندازی و طراحی وبسایت با دریم ویور
در این بخش از آموزش دریم ویور به سراغ نصب این نرمافزار رفته و سپس وارد فاز طراحی سایت با آن میشویم.
به عنوان اولین قدم، باید دریم ویور را از وب سایت رسمی Adobe، تهیه کنید.
گام 1. برنامه را دانلود و نصب کنید
آموزش دریم ویور را با دانلود و نصب برنامه ادامه میدهیم.
فقط فایل نصبی را دانلود کنید که روی آن Installation نوشته شده باشد.
سپس آن را اجرا کرده و دستورالعمل ها را دنبال کنید.
اگر از قبل مثل خود ما، در حال استفاده از Creative Cloud باشید کافی است که فقط روی Try کلیک کنید.
بعد از اینکه برنامه به طور کامل نصب شد بر روی Start Trial کلیک کنید.
گام 2. اولین راهاندازی دریم ویور
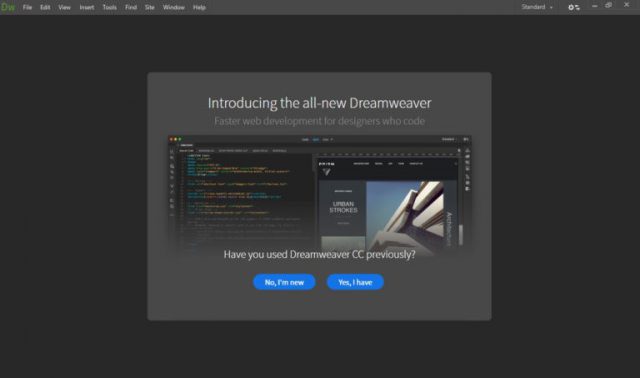
وقتی برای اولینبار دریم ویور را باز میکنید، با این صفحه روبرو میشوید:
اگر تاکنون از این برنامه استفاده نکردهاید گزینهی «No, I’m new» را انتخاب کنید.
با انتخاب این گزینه، دریم ویور شما را از مراحل مختلف عبور میدهد.
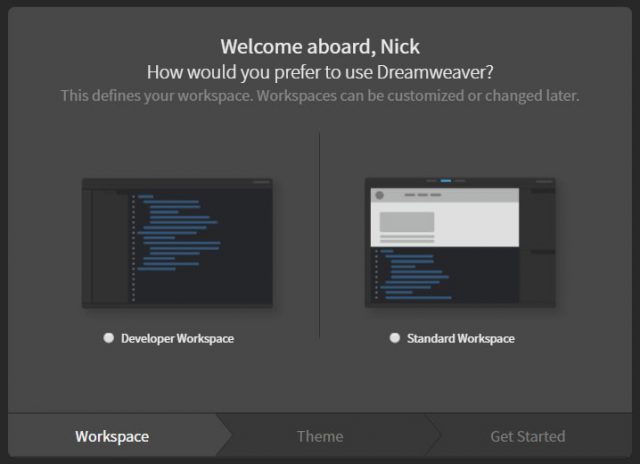
اولین مرحله این است که بین دو گزینهی «استفاده از فضای کاری برای توسعه دهندگان/ Developer Workspace» و
«فضای کاری استاندارد/ Standard Workspace» یک مورد را انتخاب کنید.
برای این که این پست مخصوص تازهکاران دریم ویور است، باید نسخهی استاندارد را انتخاب کنید.
بعد از این مرحله، میتوانید رنگ تم فضای کاری را از بین چهار گزینهی موجود انتخاب نمایید.
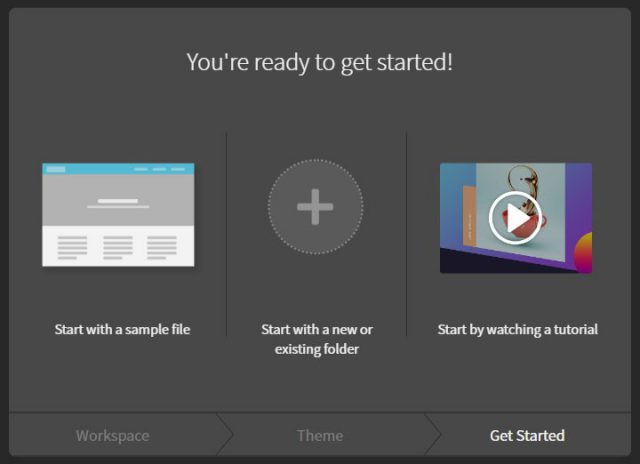
مرحلهی آخر در این بخش از آموزش دریم ویور این است که تصمیم بگیرید: میخواهید کار را با کدامیک شروع کنید؟
فایل نمونه، پروژهی جدید یا موجود و یا تماشای ویدیوی آموزشی.
با انتخاب «پوشهی جدید یا موجود»، شروع کنید تا فرآیند راهاندازی کامل شود.
حال در ادامه آموزش دریم ویور کار با پروژه را آغاز خواهیم کرد و یاد میگیریم که چطور با دریم ویور یک وبسایت میسازند.
گام 3. ساخت یک سایت جدید با دریم ویور
در ادامه مطلب آموزش دریم ویور اولین کار این است که یک سایت جدید بسازید. برای اینکار، به Site > New Site بروید.
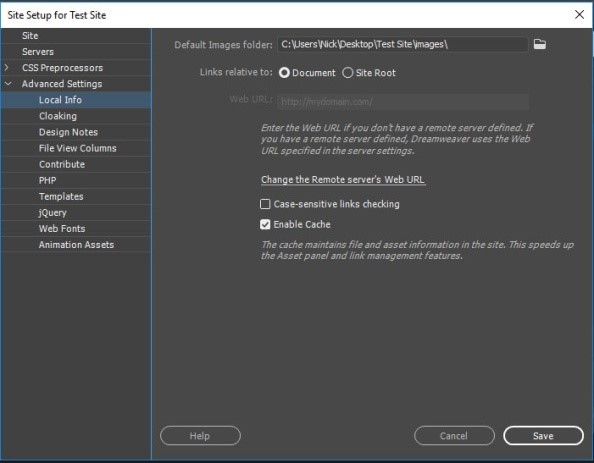
این مسیر شما را به صفحهی زیر میرساند:
اولین مرحله این است که یک اسم برای سایتتان انتخاب کنید. بعد باید تصمیم بگیرید که کجا آن را ذخیره کنید.
اینکار به خودتان بستگی دارد، اما معمولاً بهتر است که برای راحتی کار، همهی پروژهها را در یک مکان نگه دارید.
در ادامه آموزش دریم ویور با همهی گزینههایی که در زیر Servers در نوار سمت چپ میبینید، کار میکنیم.
این امر در مورد CSS Preprocessors هم صدق میکند، چون فقط زمانی اهمیت دارد که شما از آن نوع موارد استفاده میکنید.
چیزی که برای ما مهم است، Local Info هست که در زیر Advanced Setting قرار دارد.
حتماً بر روی آیکون پوشهی سمت راست، جایی که نوشته Default Images کلیک کنید.
بعد به سراغ فهرست راهنمای (دایرکتوری) سایت جدیدی که ساختهاید بروید و آن را باز کنید. یک پوشهی جدید به نام images بسازید
و آن را به عنوان پوشهی پیش فرضتان انتخاب کنید. بدین ترتیب، دریم ویور تصاویری را که با سایت شما پیوند خورده، به طور خودکار ذخیره خواهد کرد.
تا همینجا کافی است. بر روی Save کلیک کنید تا به فضای کاری برگردید.
حال آموزش دریم ویور را با ایجاد صفحه اصلی وبسایت یا همان صفحه ایندکس ادامه خواهیم داد.
گام 4. ساخت فایل «صفحه اصلی» در دریم ویور
حالا که در آموزش دریم ویور پروژهی سایت را ایجاد کردید، وقت آن رسیده که به اولین فایل بپردازید.
با صفحه اصلی (نخست) کار را شروع میکنیم.
اگر دریم ویور خودش گزینهای را برای شما نشان نداد، به منوی File > New بروید.
بعلاوه میتوانید یک فایل کاملاً جدید بسازید یا از قالبی که از قبل وجود داشته هم استفاده کنید.
خودِ برنامه چند مورد از آنها را نمایش میدهد.
(Starter Templates را ببینید) حالا بجای آن، یک مورد جدید میسازیم.
بطور پیش فرض HTML تنظیم شده است و شما میتوانید آن را به همان وضعیت رها کنید.
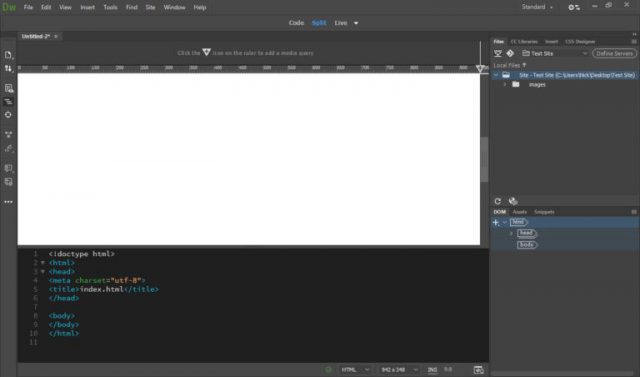
در قسمت عنوان سند، index.html را وارد کرده و سپس Create را انتخاب کنید. این مسیر شما را به صفحه زیر میبرد:
این همان چیزی است که در ابتدا بیان کردیم؛ یک نمای زنده از سایت شما و کدهایی که در پشت آن قرار دارد
(البته سایت در حال حاضر خالی است). علاوه بر این، متوجه میشوید که دریم ویور به طور خودکار یکسری Basic HTML Markup را ایجاد کرده
تا بتوانید روی آنها کار کنید. بیایید همین حالا و در ادامه آموزش دریم ویور این کار را انجام دهیم.
گام 5. ساخت هدر یا سرتیتر در دریم ویور
برای درج المان در داخل صفحه، اول باید محل آن را مشخص کنید. یا در صفحه خالی کلیک کنید
(دریم ویور به طور خودکار تگ <body> را انتخاب میکند) یا نشانگرتان را روی همان المانی قرار دهید که در قسمت کد روی صفحه موجود است.
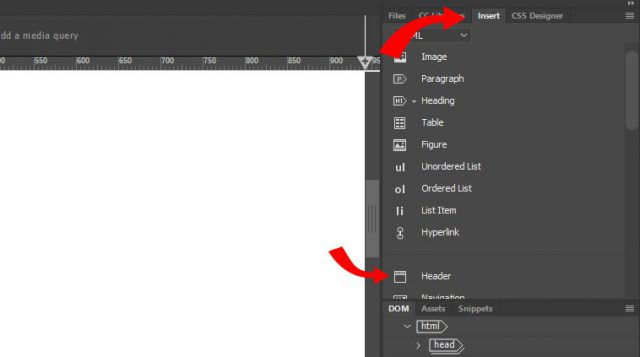
سپس، به تب (برگه) Insert بروید که در گوشه بالا سمت راست قرار دارد. اینجا لیستی از HTML رایج و المانهای سایت را در اختیارتان قرار میدهد
که میتوانید به صفحه اضافه کنید. به پایین صفحه بروید تا بتوانید Header را در گزینهها ببینید.
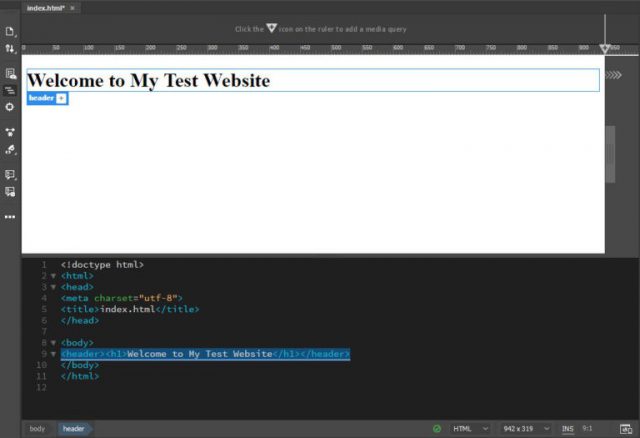
فقط یک کلیک ساده آن را وارد صفحه میکند. شما هم میتوانید آن را ببینید که در داخل سند HTML ظاهر شده است.
حالا باید متن داخل سرتیتر (هدر) را تغییر دهید و آن را به سرتیتر تبدیل کنید. برای انجام این دو حرکت،
اول از همه متن را در پایین، در قسمت ویرایشگر کد به حالت انتخاب درآورید.
دوباره برگردید به Insert، روی پیکان کنار Heading کلیک کرده و H1 را انتخاب کنید. این عنوان صفحه را در تگ HTML H1 میپوشاند.
سپس میتوانید عنوان صفحه را تایپ کنید. البته شما در وبسایت واقعیتان، یک متن شرح دار انتخاب میکنید که کلمات کلیدی هم داشته باشد
و مثل نمونه ما «به وبسایت آزمایشی من خوش آمدید» نیست.
در این بخش از آموزش دریم ویور با نحوه ساخت یک سرتیتر در صفحه وبسایت آشنا شدید.
سرتیتری که ایجاد کردیم از نظر بصری جلوه جالبی ندارد که در ادامه آموزش دریم ویور سعی میکنیم
این موضوع را از طریق استایلدهی با CSS حل کنیم.
جهت مشاهده دوره های آموزشی بر روی این لینک کلیک نمایید.
جدیدترین اخبار مجموعه فراز نتورک را در این صفحه اجتماعی دنبال کنید.
نویسنده: حانیه گل لاله کرمانی



















دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.