دریم ویور چیست؟ قسمت دوم

دریم ویور چیست؟
گام 6. ساخت یک فایل CSS در دریم ویور
اگر با این نوع فایل آشنا نیستید، لازم است پیش از ادامه دادن آموزش دریم ویور این نکته را شرح دهیم که CSS بخشی است
که کلیه طراحی ظاهری صفحه وب (styling) را تعریف و بهینه میکند.
به شما اجازه میدهد تا رنگها، ابعاد المانها، نوع فونتها و اندازههای آنها و بسیاری از چیزهای دیگر را تعریف کنید.
ما میخواهیم از مارکاپ استفاده کنیم تا هم عنوان صفحهمان را جذابتر کند و هم یاد بگیریم که در دریم ویور چطور باید CSS را تغییر داد.
از نظر تئوری، شما میتوانید CSS را مستقیماً داخل سند HTML اضافه کنید.
گزینه بسیار کمنظیری وجود دارد که انجام خواهیم داد و آن ایجاد یک فایل اختصاصی برای تمامی CSS Styling کل سایت است.
ساخت یک فایل CSS
اولین کار این است که به سرتیتر جدیدتان یک ID (شناسه) یا رده CSS بدهید.
در طول این فرآیند، دریم ویور از شما میخواهد که یک فایل استایل شیت (Style Sheet File) بسازید.
به منوی DOM (یک API برنامه نویسی برای اسناد HTML و XML) در قسمت پایین سمت راست صفحه نمایش بروید
که ساختار کل وبسایتتان را لیست میکند. مطمئن شوید که سرتیترتان انتخاب شده است.
در نمای زنده، میبینید که با رنگ آبی نشانهگذاری شده و یک لیبل کوچک به همراه یک علامت جمع (باضافه) در پایین آن قرار دارد.
روی علامت جمع کلیک کنید و header# را در فضایی که باز می شود، تایپ کنید. این هشتگ بدین معنی است
که شما یک ID را، بجای نوع، اختصاص میدهید. سپس Enter را فشار دهید. در منویی که باز میشود،
بجای Define in page گزینه Create a new CSS file را انتخاب کنید.
در پاپآپ (صفحهای که باز میشود) Browse را انتخاب کرده و به سمت پوش سایتتان بروید.
سپس style.css را در کادر اسم file تایپ کرده و سپس Save را فشار دهید.
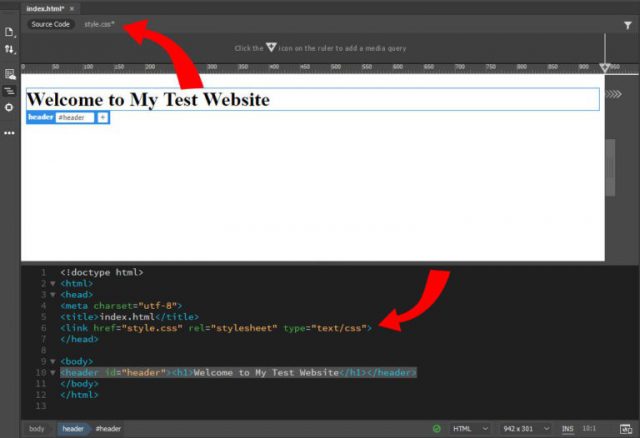
حالا وقتی OK را انتخاب کردید یک فایل جدید در بالای نمای زنده ظاهر میشود.
از همان جا میتوانید آن را مشاهده کرده و ویرایش کنید.
بعلاوه، به قسمت <head> در بخش HTML صفحهتان هم پیوند خواهد خورد.
حالا همه چیز آماده است تا طراحی ظاهری صفحه را تغییر دهیم؛ در ادامه آموزش دریم ویور به همین موضوع خواهیم پرداخت.
گام 7. برای عنوان صفحه، در دریم ویور انتخابگر CSS بسازید
حتماً اولین چیزی که دوست دارید انجام بدهید تغییرِ فونت تیتر و بعد قرار دادن آن در مرکز است.
برای این کار، اول باید انتخابگر CSS جدید بسازید.
انتخابگر، اسم المان روی صفحهتان است که میتوانید ویژگیهایی مثل رنگ، فونت و … را به آن اختصاص دهید.
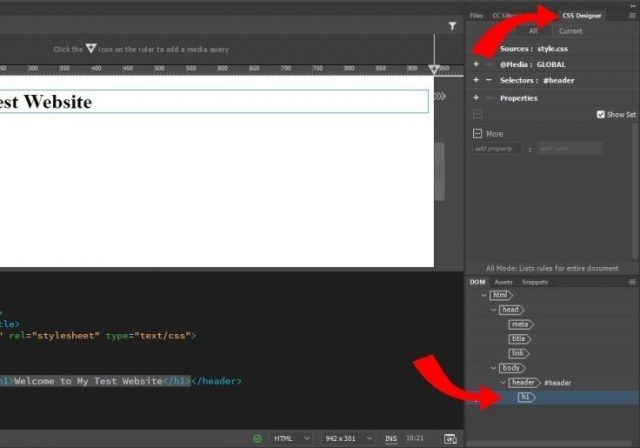
یتر H۱ را در منوی DOM قسمت پایین سمت راست علامتگذاری کنید
(مثل همان کاری که قبلاً برای سرتیتر انجام دادید) بعد در بالای آن، CSS Designer را انتخاب کنید.
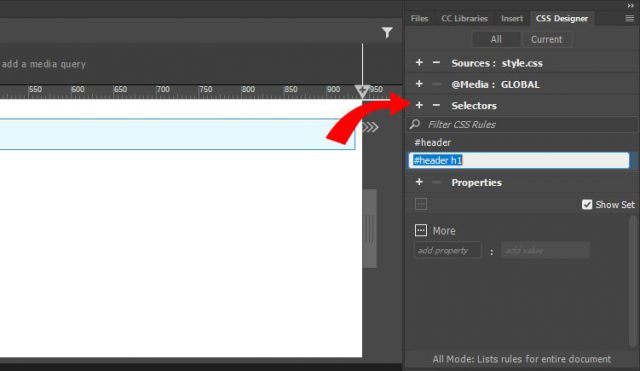
برای ساختِ انتخابگر CSS روی قسمتی کلیک کنید که نوشته است Selectors و بعد روی علامت جمع کلیک کنید.
این عمل، به طور خودکار یک انتخابگر به نام header h1# را پیشنهاد میدهد.
حالا روی Enter بزنید تا ساخته شود.
توجه: این انتخابگر بدین معنی است که شما عنصری به نام h1 را هدفگیری کردهاید
که در داخل عنصر دیگری به نام #header قرار گرفته است.
بدین ترتیب، هر چیزی که شما به عنوان CSS وارد کنید
فقط در متن نوشته شده اعمال میشود، نه در همه جای عنصر تیتر.
گام 8. تغییر فونت سر تیتر صفحه در دریم ویور
حالا که انتخابگر دارید، میتوانید ویژگیها را در آن تعیین کنید. اگر در CSS مهارت خوبی داشته باشید،
به راحتی میتوانید مارکاپ را در style.css تایپ کنید. برنامه به طور خودکار عمل خواهد کرد.
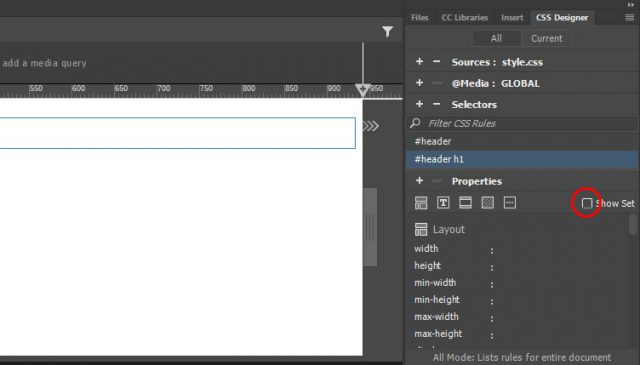
برای کاربرانی که تجربهی کمتری دارند، دریم ویور این کار را راحتتر کرده است. در همین منوی CSS Designer بمانید
و تیک آن قسمتی که نوشته است Show Set را بردارید.
وقتی این کار را انجام دادید، بسیاری از ویژگیهای جانبی دیگر فعال خواهند شد.
با دکمههای جدید، میتوانید از بین بسیاری از ویژگیهای CSS دیگر از لیآوت (طرح بندی)،
متن، حاشیه و پیش زمینه را انتخاب کنید. دکمهی More گزینههایی را برای شما پیشنهاد میدهد تا دلخواه خودتان را وارد کنید.
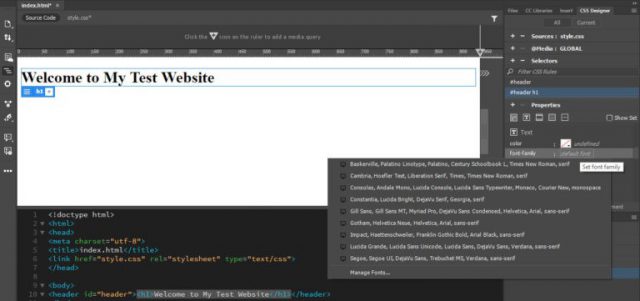
برای تغییر نوع فونت، روی گزینهی Text در بالا کلیک کنید (به پایین صفحه بروید.)
در بین گزینههایی که جدید ایجاد شدند،
روی font-family بمانید و بر روی Default Font کلیک کنید.
در اینجا تعدادی از فونتهای رایج را میبینید که شامل انتخابهای جایگزین
(در مواردی که مرورگر کاربر قادر به نشان دادن فونت اصلی نباشد) نیز هست.
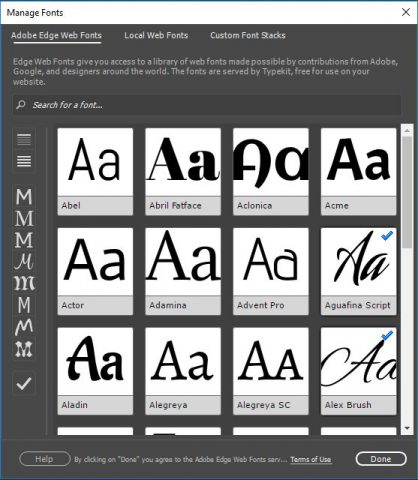
شاید هم بخواهید روی Manage Fonts در پایین، کلیک کنید تا به این منو برسید:
هم میتوانید از طریق اسم به دنبال فونت بگردید
هم با استفاده از دیگر فیلترهای موجود در سمت چپ، انتخابها را تا جایی محدود کنید که فونت مفیدی بیابید.
یک کلیک روی هر یک از حروف، آن را برای شامل شدن در دریم ویور، علامتگذاری میکند. وقتی این کار را انجام دادید،
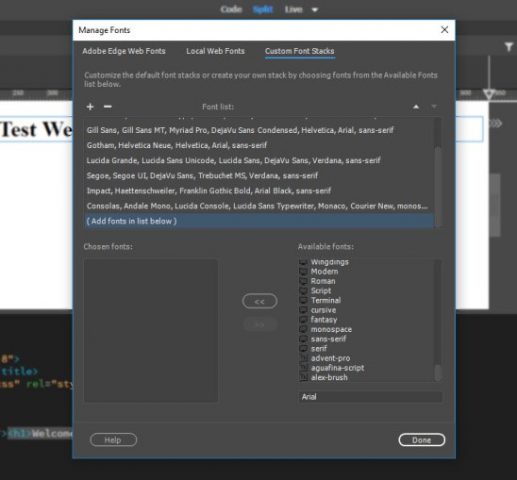
میتوانید مستقیماً از آنها استفاده کنید یا به Custom Font Stacks بروید تا فونتهای جایگزین خودتان را تعریف کنید.
حالا فقط کافی ست روی Done و بعد دوباره روی Default Fonts کلیک کنید.
این بار فونت سفارشی انتخاب شده خودتان را بردارید
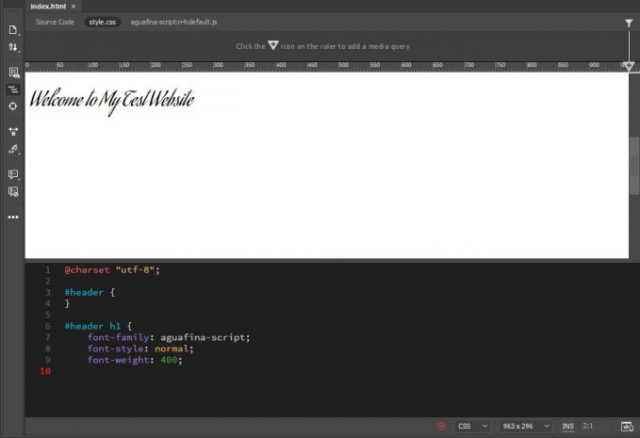
و در نهایت، ببینید که تغییر، تمام شده و همه کدگذاریهای ضروری را هم دربر گرفته است.
اگر بر روی فایل style.css در بالا کلیک کنید خواهید دید که تمامی مارکاپها هم اضافه شدهاند.
در ادامه آموزش دریم ویور جا نمایی عنوان و همینطور اندازه آن را تغییر خواهیم داد.
گام 9. قرار دادن عنوان در مرکز و تغییر اندازه آن
متن همچنان میتواند بهتر شود پس در ادامه آموزش دریم ویور به همین موضوع میپردازیم.
کار بعدی که باید انجام دهید این است که آن را در مرکز قرار دهید و اندازهی فونت را بالا ببرید.
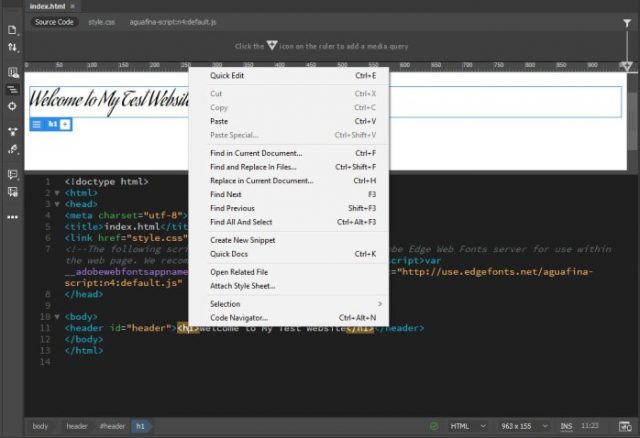
برای این کار، میتوانید از ویژگی دیگری که Quick Edit نامیده میشود استفاده کنید.
برای استفاده از آن، به نمای کد بروید و روی قسمتی که قصد ویرایش کردنش را دارید کلیک راست کنید.
در این مثال، بخش <h1> مد نظر است.
در اینجا، Quick Edit را در بالا انتخاب کنید. اینکار، CSS مرتبط با این عصنر در زیر آن را، باز خواهد کرد.
حالا میتوانید خصوصیات جانبی را وارد کنید، بدون اینکه نیاز باشد
به دنبال همهی فایل استایل شیت (که میتواند خیلی طولانی باشد) بگردید.
برای در مرکز قرار دادن تکست و بزرگتر کردن آن، کد زیر را وارد کنید:
هنگام تایپ، دریم ویور راجع به چیزی که تایپ میکنید
حدسهایی هم به شما ارائه میدهد و کارتان را راحتتر میکند.
همان ویژگی تکمیل کد (Code Completion) هست که قبلاً قید شد.
وقتی کارتان تمام شد، خروجی به شکل زیر در میآید.
توجه داشته باشید که متن از قبل در نمای زنده تغییر کرده بود. حالا، دکمه Esc را فشار دهید تا سریع خارج شوید،
آن را ویرایش کرده و به سمت استایل شیت بروید. بعد متوجه میشوید که CSS جدید به جای مناسبی اضافه شده است.
ضمناً اگر هنوز راجع به مفهوم ویژگیهای CSS مطمئن نیستید، به سادگی کلیک راست کرده و Quick Docs را انتخاب کنید
(یا دکمهی Ctrl را همزمان با K فشار دهید) تا دریم ویور به شما در این رابطه توضیح بدهد.
بالاخره توانستیم فونت، جانمایی، اندازه و ظاهر عنوانی که در صفحه داشتیم را ویرایش کنیم؛
البته هنوز میتوانیم محتوای بیشتری را به این صفحه اضافه کنیم و در ادامه آموزش دریم ویور به همین موضوع خواهیم پرداخت.
جهت مشاهده دوره های آموزشی بر روی این لینک کلیک نمایید.
جدیدترین اخبار مجموعه فراز نتورک را در این صفحه اجتماعی دنبال کنید.
نویسنده: حانیه گل لاله کرمانی





















دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.