بلوک ها در HTML

بلوک ها در HTML
منظور از بلوکها چیست؟ تگ div چیست؟ آیا تگ <div> یک تگ block level است یا یک تگ inline level؟ در این مقاله با ذکر نمونههای کاربردی به آموزش تگ <div> میپردازیم. خب به ادامه آموزش جامع HTML فرازنتورک میپردازیم.
تگ div در HTML
- 1 بلوکها در HTML
- 2 تگ div
- 2.1 مثال از تگ div
- 2.2 خواص:
- 2.3 تفاوت تگ div با تگ span
بلوکها در HTML
هر تگ HTML بسته به نوع تگ یک مقدار پیش فرض برای نمایش دارد. اکثر تگ های موجود در HTML یا به صورت بلوک (block level) هستند یا برخط(inline level). تفاوت بلوک و برخط در استفاده از خط جدید در بلوک است. در حالی که در برخط، خط جدیدی برای تگ های داخلی در نظر گرفته نمی شود. هر بلوکHTML یک بلوک استاندارد برای اضافه کردن متن، تصویر و ویدیو و ویجت است.
بلوک ها قابلیت انعطاف پذیری بالایی در همکاری با سایر بخش های محتوای صفحه در نمایش محتوایی خاص را دارند. به عنوان مثال می توانید یک بلاک مخصوص برای ساعت در نظر بگیرید و اجزای ساعت را در داخل آن نمایش دهید.
تگ div
تگ <div> یک تگ block level است که محتوای داخل این تگ در خط جدیدی نمایش داده می شوند.
توسط این تگ شما می توانید گروه بزرگی از تگ های HTML را در کنار هم قرار دهید و آنها را به صورت جمعی یا گروهی با استفاده از کدهای CSS استایلدهی کنید.
مثال از تگ div
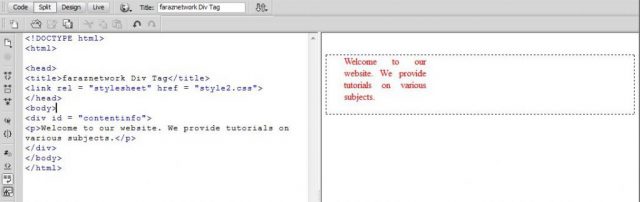
در نمونه زیر یک تگ div به همراه یک خاصیت عمومی id با نام contentinfo قرار گرفته است. استایل contentinfo در فایل style2.css که بعد از نمونه گفته شده است قرار دارد.
<!DOCTYPE html> <html> <head> <title>faraznetwork Div Tag</title> <link rel = "stylesheet" href = "style2.css"> </head> <body> <div id = "contentinfo"> <p>Welcome to our website. We provide tutorials on various subjects.</p> </div> </body> </html>

فایل استایل style2.css
#contentinfo p {
line-height: 20px;
margin: 30px;
padding-bottom: 20px;
text-align: justify;
width: 140px;
color: red;
}

خواص:
تگ <div> تمامی خواص و رویداد های عمومی مربوط به تگ های HTML را قبول می کند.
| خاصیت | مقدار | توضیح |
| Autofocus | True or false | دریافت focus به صورت خودکار در هنگام بارگیری صفحه |
| align | left right center justify |
در HTML5 پشتیبانی نمیشود.
برای مشخص کردن مکان قرارگیری اطلاعات درون تگ div استفاده میشود. |
تفاوت تگ div با تگ span
گاهی طراحان وب این اشتباه را میکنند که تگ div را با تگ span اشتباه میگیرند و بهجای استفاده درست از تگ div از تگ span استفاده میکنند.
تفاوت اصلی و آشکار تگ <div> و تگ span در ماهیت این دو تگ است. تگ div یک تگ block-level هست و با استفاده از این تگ یک بلوک در صفحه وب میسازیم ولی تگ span ماهیت inline-level دارد و بهتر است که درون بلوکها مورد استفاده قرار گیرد. برای نمونه، در مثال زیر من از تگ span درون بلوک <div> استفاده کردم.
<div id="scissors"> <p>This is <span class="paper">crazy</span></p> </div> بلوک ها در HTML
تگ span در HTML
1 آموزش طراحی سایت با HTML
- 1.1 معرفی تگ span
- 1.2 کاربرد تگ span
- 1.3 نکات تکمیلی در مورد تگ span
معرفی تگ span
از تگ span در HTML به منظور دسته بندی کردن عناصر درون خطی و اعمال استایل یا ویژگی خاص روی آن ها استفاده میشود.
کاربرد تگ span
به منظور درک بهتر کاربرد تگ span در طراحی سایت به مثالی که برایتان میزنم توجه کنید فرض کنید که میخواهید متن یا محتوایی را در سایت خود منتشر کنید که بعضی از کلمات موجود در این متن با رنگی متفاوت نسبت به سایر کلمات نشان داده شوند خب برای انجام این کار چه راه حلی به ذهن شما میرسد ؟
به چه طریقی میتوانیم روی این کلمات استایلی متفاوت اعمال نماییم ؟
درصورتی که متن خود درون تگ p قرار دهید و استایل رنگ قرمز را روی این تگ اعمال کنید تمام کلمات موجود در متن شما استایل رنگ قرمز را خواهند گرفت در صورتی که شما میخواستید بعضی از کلمات موجود در متن استایل رنگ قرمز را بگیرند نه همه کلمات موجود در متن ، کمی فکر کنید به نظر شما راه حل این مشکل چیست ؟
مسلما بهترین راه قرار دادن این کلمات درون تگ span و اعمال استایل دلخواه روی آنهاست.
به مثال زیر توجه کنید :
<p> Learning <span style="color:red">HTML5</span> and <span style="color:green">CSS3</span </p>
نکات تکمیلی در مورد تگ span
- تگ span توسط تمامی مرورگرها پشتیبانی میشود .
- تگ span یک عنصر درون خطی است .
در این مقاله در رابطه با تگ بلوکی div صحبت کردیم و با آن آشنا شدیم.
- این تگ از سری تگهای پر استفاده و کاربردی HTML میباشد.
- این تگ تفاوتهای بسیاری با تگ span دارد.
- این تگ دارای خاصیتهای align و autofocus است که البته تگ align از HTML5 به بعد در این تگ پشتیبانی نمیشود.
جهت مشاهده دوره های آموزشی بر روی این لینک کلیک نمایید.
جدیدترین اخبار مجموعه فراز نتورک را در این صفحه اجتماعی دنبال کنید.
نویسنده:راحله تبریزی







دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.